[Drupal] Display separate views on different taxonomy pages (parents/children) using Panels/Views
I have come across the problem a couple of times now and have come across someone else looking for the same things on IRC where you want to have a different view for parent terms and child terms.
Although this probably can be done in Views, I am none the wiser on how to do it and neither were any of the participants on IRC. So my work around is to use Panels taking advantage of Ctools contexts.
This tutorial is written for Drupal 6.
First of all, we need to download and enable a few modules.
- Ctools - (Chaos Tools, Page Manager, Views Content Panes)
- Panels - (Panels)
- Views - (Views, Views UI)
Once the modules are enabled we can continue.
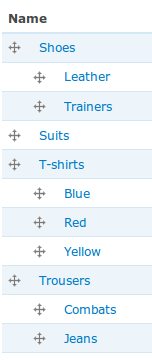
If you haven't already, set up your taxonomy vocabulary with terms (they don't have to be in a hierarchy but I assume most will).

Next we will create our panel pages for the 2 types of term pages. In the image above, we have different types of clothing, most of which have children terms. So we want one page for all the parent terms with the exception of Suits as it doesn't have any children and we want to show the products in that term, then another page for Suits and all the child terms.
Go to Administer > Site Building > Panels.

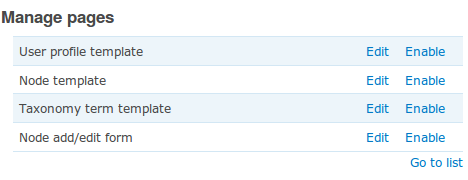
On this page, under Manage pages, click the Enable button next to Taxonomy term template. When the new page loads, press the Edit button next to Taxonomy term template.
On this page, click the Add a new variant link.
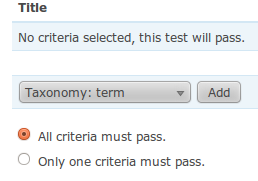
I will start with the parent terms panel page, so enter in an appropriate admin title and tick the Selection rules box. In the drop down box select Taxonomy: Term and press Add.

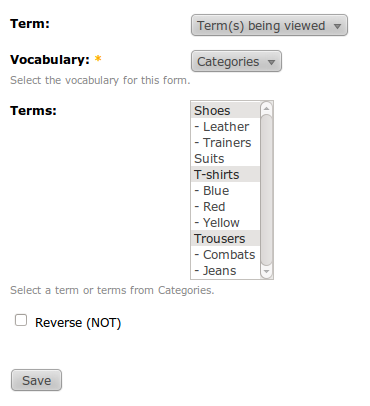
In the popup, hold Ctrl and click all the terms that you want this page to apply to and press Save.

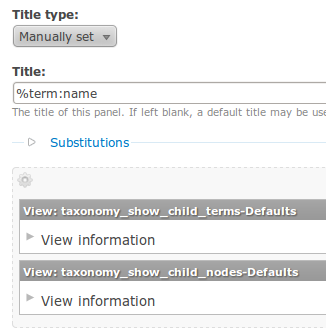
Set a page layout type and then add some basic content so that you can test that it is working properly. You will also need to set the Title to %term:name to reflect the standard Drupal taxonomy pages.
Save the page.
Now when you visit one of the parent terms, you will get the custom content rather than the default taxonomy page.

And visiting a child page still displays the standard Drupal taxonomy text.

If this is working, you can repeat the process by adding another Panel variant but this time, under selection rules selected all the child terms rather than the parent terms. Alternatively you could clone the existing variant, then under Selection rules, change the flag to Reverse (NOT), which will also target all the child terms.
Once this is done, your child terms pages will also display some custom text that you defined.

Now that is all working, we can set up our Views.
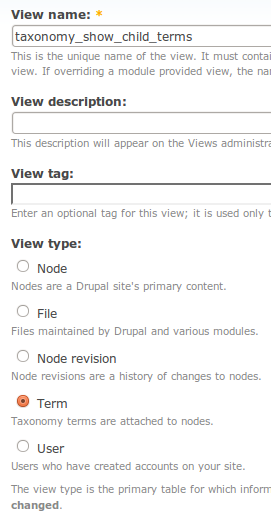
For the parent terms, we want to display the child terms only, no products. So when settings up the new view, select Term rather than Node.

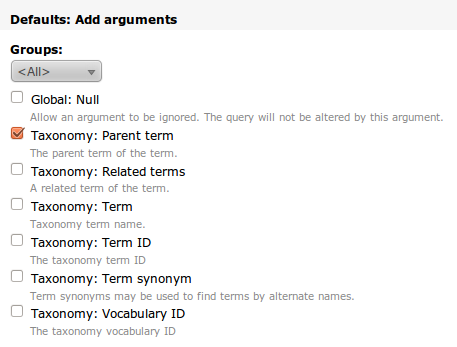
Add an argument and select Taxonomy: Parent term.

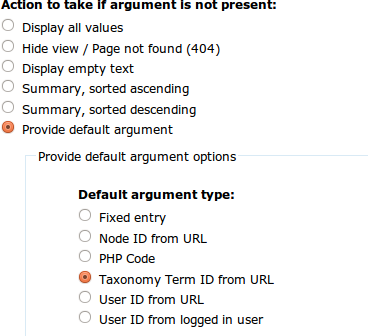
Change the argument to Provide default value then select Taxonomy Term ID from URL.

Set up the rest of the view as you see fit, apply filters etc. Make sure that you add some way of clicking through to the child terms. If using fields, add Taxonomy: Term and make sure the Link this field to its taxonomy term page option is checked.
Save the View.
Now create another view but this time select Node rather than Term. For arguments, select Term ID or Term ID with depth and select the Taxonomy Term ID from URL like before. Apply any filters, fields etc that you need.
Once you are finished creating your views, head back to Administer > Site Building > Panels and click Edit next to Taxonomy term template.
Select one of the variants on the left and go down to Content. Remove any existing custom block content unless you want to keep it and add a new bit of content. Select Views on the left then select the appropriate view for that variant.
On Select display, just click Continue. On the next page, in the drop box labeled Taxonomy: Term ID:, select Term ID of first term. Repeat for the other page variant.
Now when we visit the taxonomy term pages the correct view will show up depending on what term is being viewed.
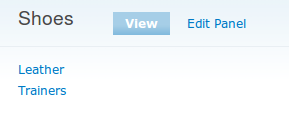
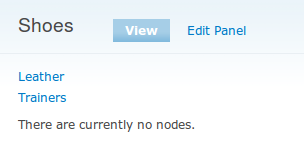
Parent item shows the child items:

Children terms show the nodes (in this case the empty text of the view):

You could even change the view for showing nodes of the term, by changing the argument to Taxonomy Term ID (with depth) which will show all nodes for that term and all it's child nodes, which you could place below the node showing child terms.

Which would result in:



Comments
Tweets that men...
Sun, 2011-01-09 03:28
Permalink
[...] This post was mentioned
[...] This post was mentioned on Twitter by Drupal Planet and others. Drupal Planet said: James Tombs: [Drupal] Display separate views on different taxonomy pages (parents/children) using Panels/Views http://bit.ly/gXF1TU [...]
merlinofchaos
Sun, 2011-01-09 04:54
Permalink
Just to confirm, you cannot
Just to confirm, you cannot do this with just Views alone.
James
Sun, 2011-01-09 14:56
Permalink
Thanks for the confirmation,
Thanks for the confirmation, I am sure I have read of people doing it in Views only, but I had no idea how.
not important
Sun, 2011-01-09 22:33
Permalink
My solution: enable view
My solution: enable view taxonomy_term, to the header give print views_embed_view('taxonomy_childrens');
if no children, than no header.
and here one useful module: TVI.
Anonymous
Mon, 2011-03-28 08:15
Permalink
can you tell me the procedure by step by step?
can you tell me,how you implement it by views by step by step?
thanks in advance.
Anonymous
Sun, 2011-01-16 22:21
Permalink
This is brilliant and saved my hide
Genuinely, this has been a life saver. Thank you so much!
One thing, when adding the second View argument (to display nodes) Parent ID as an argument didn't work - I had to use just Node ID instead. Haven't figured out why yet just glad it worked...
Thanks again!
Anonymous
Mon, 2011-01-17 00:04
Permalink
Oops
I meant TERM id, node Node ID obviously
james
Mon, 2011-01-17 00:08
Permalink
Thanks, that was an error in
Thanks, that was an error in the guide, the arguments should be different on both.
Anonymous
Sun, 2011-03-06 20:18
Permalink
Views path conflict
I think the issue is because of the views for parent and views for child(node) conflict .... in the article didnt mention any guide for it ... if I change the path something instead of taxonomy/term/% ... the parent view working fine
Anonymous
Mon, 2011-03-28 14:45
Permalink
To view the child terms
This process is not working properly...
Please give the another process...
james
Mon, 2011-03-28 22:04
Permalink
It does work. Make sure to
It does work. Make sure to read all the instructions properly.
Anonymous
Thu, 2011-05-26 09:48
Permalink
Hi, Could you please
Hi,
Could you please elaborate on having different panels (panes) on different term depths instead of choosing the terms?
Thanks a lot in advance!
Greetings, Martijn
james
Thu, 2011-05-26 13:05
Permalink
I guess you would need to use
I guess you would need to use PHP code to work out the depth of the term. I don't think Panels has a context available for just term depth.
Anonymous
Mon, 2016-07-04 04:49
Permalink
Thank you for the tute!
Wow...thank you so much for this tutorial!!! As a complete Drupal NOOB it has helped me out so much! :D