Create an album based image gallery in Drupal 6 using CCK and views
This tutorial is an addition to my previous tutorial on creating a simple gallery in Drupal 6 using CCK and views. This tutorial will enable users to create galleries containing multiple images per node with each album being listed within a view presented by one of the node’s images.
This tutorial was written with the following versions of Drupal and module:
- Drupal 6.11
- CCK (Content Construction Kit) 6.x-2.2
- Views 6.x-2.5
- Filefield 6.x-3.0
- Imagefield 6.x-3.0
- ImageAPI 6.x-1.6
- Imagecache 6.x-2.0-beta9
- Lightbox2 6.x-1.9
Note: These were the latest versions as of writing this tutorial.
Installation
Install Drupal as normal and extract each of the modules to /sites/all/modules directory.
Navigate to /admin/build/modules and enable the following modules:
- Content
- Filefield
- Imagefield
- ImageAPI
- ImageAPI GD2 (unless your server is configured for Imagemagick, then enable the ImageMagick module instead)
- ImageCache
- ImageCache UI
- Lightbox2
- Views
- Views UI
Once you have ticked all the modules, press Save configuration.
Imagecache
You may wish to create more presets, but for this tutorial we will just create 2, a thumbnail for each image and a larger lightbox image.
Navigate to /admin/build/imagecache and click Add new preset.
Set the preset Namespace to thumbnail. Click Add Scale and Crop, set the width to 300 and the height to 200.
Then create a new imagecache preset with the name lightbox. This time select Add Scale and set the width to 800 and the height to 600.
CCK Imagefield
We will need to create a content type that we will use for our albums. To keep this simple, I am calling mine Album with the machine name album.
Navigate to /admin/content/types and click Add content type.
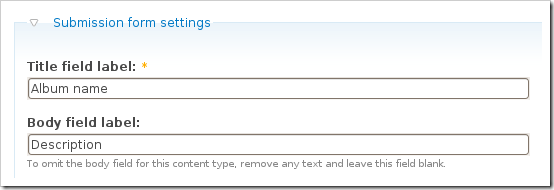
Under Submission form settings, set the Title field name to Album name and set the Body field label to description.

Save the content type.
Next to the Album content type click manage fields. In the Add New field area, set the label to Images and the field name to images (to make it field_images), for the Type of data to store, select File then for Form element select Image. Press Save.
You may need to set the Permitted upload file extensions. By default mine was set to txt. Change this to jpg gif jpeg png.
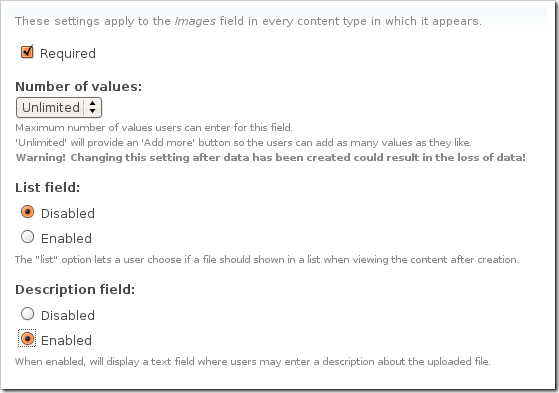
Under Global settings, tick the Required box and set the Number of values to Unlimited. Leave the List field disabled and set the Description field to Enabled.

Then press the Save field settings button.
Now click the Display fields tab at the top of the page.
Set the Label to Hidden and set both the Teaser and Full node to Lightbox2: thumbnail->lightbox.
Now under /node/add/album we can add some images to go in to our album.
For now create 3 or 4 albums.
Under /admin/content/node you should now have some nodes.
Views
Navigate to /admin/build/views and click the Add tab at the top of the page. Set the view name to something like albums, leave the View type set to node and click Next.
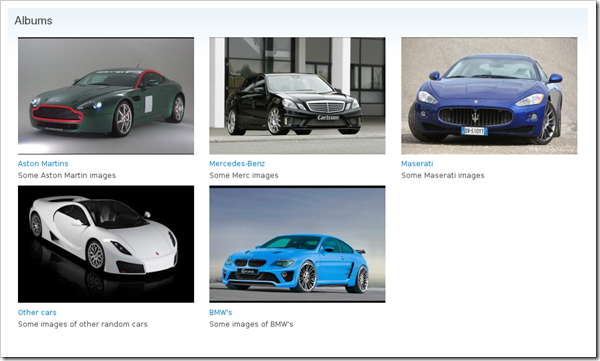
Set the title to Albums. For Style set to Grid then chose 3 columns and set Alignment to Horizontal.
For Use pager set to Full pager. Then for Items per page, set to a multiple of 3, I am going to use 9 to give us a 3×3 grid of images. If you wish, you can set Use AJAX to Yes to stop the whole page being loaded on the pager.
Add the following Filters:
- Node: Published = On
- Node: Type = Album
Under Fields select Content: Images (field_images), Node: Body and Node: Title.
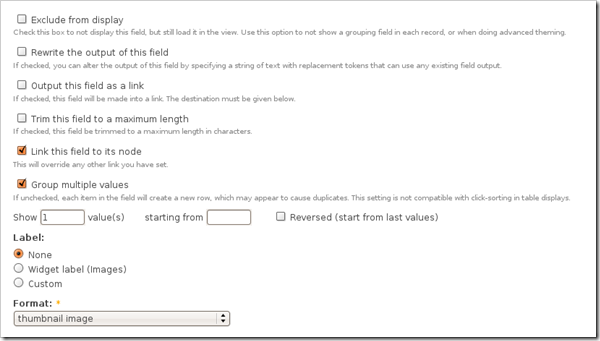
Set Label to None and change Format to thumbnail image and set the Show value to 1 value. Tick the box that says Link this field to its node, this will allow the image to be clickable. Press Update.
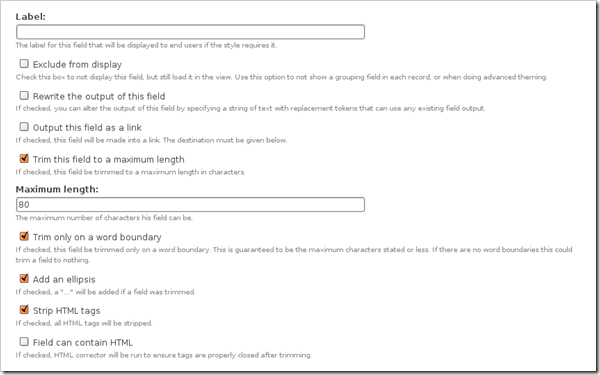
For node body, delete the text in the Label field and press Update. If you have used long descriptions for your albums, you may wish to use the Trim this field to maximum length to limit the length of the description.
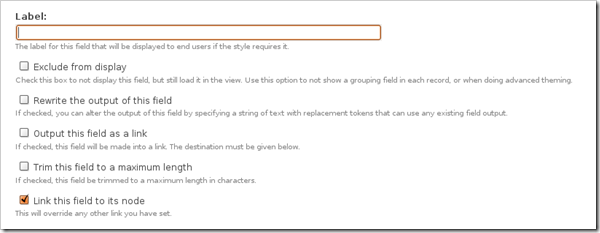
For title, delete the Label text and tick the box next to Link this field to its node, press Update.
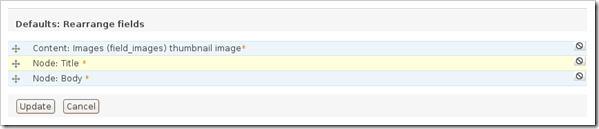
At the moment Drupal has these fields in the wrong order, so you will need to click the up and down arrow next to the + button on fields.
And reorder the fields in to the following order: Image –> Title –> Body or if you wish you can keep them how they are.
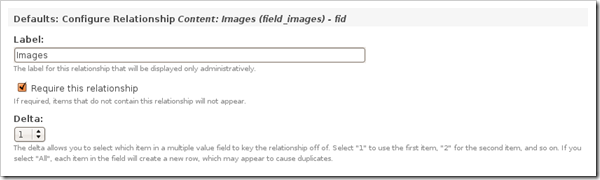
Under Relationships, click the + button and select Content: Images (field_images) – fid.
Tick the box that says Require this relationship and set the Delta to 1. This will check to make sure that the album contains at least 1 image. Setting Delta to all will result in odd behaviour in the album due to duplicates.
If you wish you can add some sort criteria so that the newest albums appear first etc.
On the left select Page from the drop down and click Add display.
Under Path set to albums.
Press Save.
Now if you navigate to /albums you can see your gallery in action.
For your album nodes, you can modify them however you want to get the display you are looking for, whether you use Panels or create a custom node-album.tpl.php is up to you.
Update: I have now written a tutorial on creating a grid of images within an album using the node-album.tpl.php method.










Comments
Anonymous
Thu, 2011-03-10 01:30
Permalink
Can image in Album be smaller AND Space between grid images
I hope you are not tired of hearing this: THANK YOU! for your efforts.
2 questions:
1)
I think the anticipation for many of us is that the images listed in the Album might be smaller than the Album image itself. Is there a way to accomplish this?
2) Your screen shots always show space between the Albums. (Same also for your Gallery tutorial), but I my pages, the images butt right up against each other. Is there a setting that can separate the cells of the grid, or other setting to accomplish this?
I've written manuals so I appreciate the time it takes for you to do these tutorials...even more so to support users like us. Thanks so much.
james
Thu, 2011-03-10 13:42
Permalink
Not sure what you mean about
Not sure what you mean about #1, are your images going to be small like icons? You can play around with imagecache to get the images to be the size you want.
#2 that was applied using some custom CSS, from memory on that page I just added some simple CSS to make the table cell width 33% for all of them, you could also add some padding to the table cells so that they don't bump up next to each other. Although the width way is better as you can keep the columns at consistent widths rather than having one large column and 2 small ones due to the text in one being a lot longer than the other 2.
Anonymous
Tue, 2011-04-12 19:43
Permalink
Great.
Just worked for Drupal 7, although some things have changed, this still works like a charm.
Note: In D7 nodes are called content (Link to content<- Instead of link to node)
Anonymous
Tue, 2011-05-24 06:50
Permalink
Cool! BTW How do you
Cool! BTW How do you accomplish the "Relationships" section? In D7 I can't find "Content: Images (field_images) – fid" to manage for.
@james, awesome tutorial thanks a bunch! Waiting for the D7 version :)
-IS
james
Wed, 2011-05-25 15:28
Permalink
Relationship bit isn't really
Relationship bit isn't really a requirement but should stop empty galleries from appearing, but if you have the imagefield as a required field it shouldn't be a problem.
Anonymous
Fri, 2011-06-17 07:16
Permalink
Thanks a million. I have
Thanks a million. I have followed the D7 version. Cristal!
-iS
james
Thu, 2011-05-26 22:35
Permalink
Updated for Drupal 7
Tutorial on creating a gallery in D7 using fields and Views.
Anonymous
Fri, 2011-06-03 11:41
Permalink
No thumbnails in albums
Hi there
I cant see my albums and I followed everything correctly.
james
Sat, 2011-06-04 08:30
Permalink
Make sure clean URLs are
Make sure clean URLs are enabled and your files directory is writable.
Some people have found that they need to change the file system from public to private for the images to show up which appears to be a problem with either filefield/imagefield or imagecache.
Anonymous
Sat, 2011-06-11 02:15
Permalink
Getting an error
Hi there,
I followed your tutorial and I'm getting this error
SELECT node.nid AS nid,
node.type AS node_type,
node.vid AS node_vid,
node.title AS node_title,
node_revisions.body AS node_revisions_body,
node_revisions.format AS node_revisions_format
FROM node node
LEFT JOIN content_field_images node_data_field_images ON node.vid = node_data_field_images.vid AND node_data_field_images.delta = 0
INNER JOIN files files_node_data_field_images ON node_data_field_images.field_images_fid = files_node_data_field_images.fid
LEFT JOIN node_revisions node_revisions ON node.vid = node_revisions.vid
WHERE (node.status <> 0) AND (node.type in ('album'))
Any help please?
james
Sat, 2011-06-11 07:42
Permalink
What do you mean getting that
What do you mean getting that as an error? That is the SQL that Views generates.
Anonymous
Sun, 2011-06-12 20:46
Permalink
RE: What do you mean getting that
How do I fix this please?
I'm using wamp server at the moment.
Cheers.
james
Mon, 2011-06-13 13:27
Permalink
I can't help you unless you
I can't help you unless you give me some more information other than "it's broken".
You will probably get better faster help from http://drupal.org as it is likely to be a configuration issue you have.
Anonymous
Fri, 2011-12-16 09:35
Permalink
is it possible
is it possible to add a comment per image in an album
james
Fri, 2011-12-16 10:06
Permalink
No, for that to work you
No, for that to work you would need each image to be a node.
Which you can do then use either node reference to an album node or use taxonomy to group images in to albums.
Drupal User
Sun, 2013-02-10 05:34
Permalink
Thank you very much
Thank you very much
Its working perfectly in my Drupal website and thank you for the clear documentation
satish
Wed, 2013-05-08 05:43
Permalink
Album is Displayed but images are not displayed
Only image file is displayed and image is show in small format.
james
Wed, 2013-05-08 06:04
Permalink
Make sure your view is set up
Make sure your view is set up correctly with your imagefield like this - http://jamestombs.co.uk/wp-content/uploads/2009/05/image5.png
Pages