Adding color module support to your theme in Drupal 7
I have been playing about with creating my own base theme which I can use to easily roll out new sites quickly and easily for those who don't want to pay for a bespoke design.
The main problem with this is ending up with one theme for all, to get around this with out having to do any development work is use Drupal's core colour module which allows the user to select the colours of certain areas.
This will just show you the basic code that is required for use with a theme using the PHPTempalte engine with some comments on what the code is doing at parts.
Sorry but I will be using the English spelling, too used to typing with the 'u'.
Enable colour module
First things first, the colour module needs to be enabled.
Create an empty CSS file to store all your colours
I have found that it is a lot easier to create a single CSS file for your the colours which you are going to want to change through the colour module. So create a file (I will call mine colour.css within your theme directory, it can be in a subdirectory if you like to keep your theme directory tidy). This then needs to be defined in your theme's info file.
Create a directory for your colour files
Within your theme you will need a directory called color (notice the US spelling).
Bartik and Garland go about integrating with the colour module slightly differently. For this tutorial I will be using the Bartik module (more code than design).
Garland uses a PNG with alpha channels to show a preview and create graphics required for any colour changes then that PNG is sliced by the colour module and used when users view the site. Bartik on the other hand uses a few extra files by having an HTML, CSS and JS files to show the preview (but can also slice up a base image, but I won't be using that).
So I copy all the files from the bartik/color directory in to my themes color directory.
Modify the color.inc file
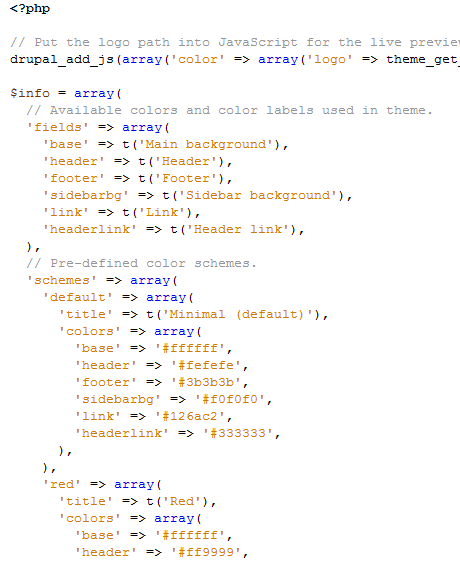
In the color.inc file, the first thing to change is the theme name in the drupal_add_js() call to the name of your theme.
Below this we have an array which is used to store our preset colour packages. For the time being we will skip this and move down to below the array where you will have the following:
<?php
// CSS files (excluding @import) to rewrite with new color scheme.
'css' => array(
'css/colors.css',
),
?>This should be an array of CSS files that you want the colour module to modify the colours.
I won't be using anything else so I will change the gradient to an empty array as I won't be using it, the key must be there otherwise you will get PHP errors.
Everything else in the file must remain.
Going back to the top of the file with the $info array, you should be able to see two keyed arrays. The first one is fields where you can define the types/areas of the page that can be changed through the colour module.
The schemes array is where you can set the colours for each scheme. The colours under the default scheme need to be the same colours as are in the CSS file(s) that you specified.

Preview
The preview within Bartik works very simply. The HTML file contains a rough structure of your theme (in this case it matches Bartik with the tabs, sidebar block etc). You can change this as you want and update the preview.css file to make the layout as similar to your theme as possible.
Updates to the preview are made from the javascript file, preview.js. You should be able to see what does what.
The currently selected colours can be taken from:
Where link is the field key name defined within the color.inc file. The jQuery selectors should change the elements that would be changing through your colour.css file.
Changes to the template.php file
There are two changes that need to be made to the template.php file in the themename_process_html() and themename_process_page() functions. Note that they are not preprocess functions.
<?php
function themename_process_html(&$vars) {
// Hook into color.module.
if (module_exists('color')) {
_color_html_alter($vars);
}
}
function
themename_process_page(&$vars) {
// Hook into color.module.
if (module_exists('color')) {
_color_page_alter($vars);
}
}
?>Problems
For some reason if there isn't a field called base, I get errors coming up, I haven't had a good look to see why, but it is easy enough to create one called base and use that as the background colour. Garland has base defined but Bartik doesn't, so I don't know what is going on with that.
Colour contrast is another problem. It is all very well giving the user the option of changing the colour of the footer and links but sometimes you want the footer background to be blue and the default link colour to be blue in which case the links are impossible to see. So you will need to either hard code link colours for these areas within one of your other files and hope that the user doesn't select a different non-contrasting colour or you will need to provide more options to allow the user to change different link colours depending on regions.
The colour module updates the colours based on colour matches between the default scheme defined in the color.inc file and your colour.css file. So if by default your link colour is #126ac2 and your header background is #126ac2 then in the colour settings for your theme, you change the header to #000000 and the link colour to #cc0000. You will end up with everything being in one of those colours.
So for very simple changes to your themes colour scheme which if you have a simple theme can be pretty easy to set up, the colour module is great. For anything that is remotely starting to get complex you will be better off creating separate CSS files for different colour schemes which you can turn on or off with in the themes info file or through other means such as using the theme-settings.php file to let the user decide.



Comments
Anonymous
Fri, 2011-11-11 12:17
Permalink
Yeah!
Fuck, thank you, great work! I broke my head on it this september.
Anonymous
Sun, 2011-11-20 07:00
Permalink
doesn't quite work
I don't understand the statement you make of "This should be an array of CSS files that you want the colour module to modify the colours"
Should I be listing a bunch of CSS files here? What would they be named?
As this is the only thing I can't figure out, I assume that is why it isn't working for me. Oh, the colors on the preview chane, but after saving the new colors and loading the web page, nothing has changed.
james
Mon, 2011-11-21 09:33
Permalink
It should be the CSS files
It should be the CSS files that you want the color module to change the hex references in.
If you look at the Bartik or Garland theme you can see the names they have used then look at the CSS files and see that they only contain text colour and background colour references.
The colours in that file should match the base/default colour schema set in the large array. Then when you select a different colour theme, the colour module will change those hexidecimals.
Anonymous
Fri, 2012-09-28 22:49
Permalink
Granular Control
Do you know how to add more granular control? Say I have #header - #000000 and #footer - #000000, but then in the UI I make #header - #ffffff; this results in both #header and #footer elements being changed because the #000000 hex has changed. In short, the default can't have duplicate use of the hex color.
james
Sun, 2012-09-30 13:16
Permalink
It is annoying but fairly
It is annoying but fairly easy to get around. If you change either the header or the footer to #010101 leaving the other at #000000 you will be able to swap them round. Not ideal but it's the only way I know around it.
tanmayk
Tue, 2013-07-09 06:32
Permalink
As you mentioned, I am also
As you mentioned, I am also getting error for field 'base'. Are those fields depend on regions defined in info file of theme? I couldn't understand from where these fields are coming. How we can determine which fields should be used?
Ram
Thu, 2013-07-25 09:42
Permalink
Regarding Color scheme options
Hi,
I am trying to incorporate color scheme which is available in bartik, into my theme. I am able to generate the files which will be located at
sites/default/files/color/theme-4855b5/colors.css
after making options in color scheme of my theme.
But in the head tag of styles files, it still points to my theme directory colors.css instead of above mentioned directory, Which results in no change of colors for my theme.
My theme is actually a sub theme. What am i doing wrong ??
I have included color folder and inside that have color.inc files.
Also included color.css folder inside css folder.
hook_process_page(&$variables) and hook_process_html(&$variables) these functions included in template.php
included css file in info file too. stylesheets[all][] = 'css/colors.css'
What am I missing in not getting that css being replaced by dynamically generate one? Thanks in advance.
james
Fri, 2013-07-26 08:51
Permalink
Maybe follow this video
Maybe follow this video tutorial to make sure you haven't missed anything - http://codekarate.com/daily-dose-of-drupal/adding-color-module-integrati...
Ram
Fri, 2013-07-26 09:01
Permalink
Regarding Color scheme options
Actually i have already listened to this vedio and i didnt find any thing i am missing.There also they didnt say how its getting replaced or generated the css files.Hope some one helps me.
james
Fri, 2013-07-26 15:48
Permalink
The _color_html_alter($vars);
The _color_html_alter($vars); and _color_page_alter($vars); functions should be doing this.
When you save the form, setting the colours, color_scheme_form_submit() should be called which saved the variables.
In your themes template.php are you calling your function as:
THEMENAME_process_html(&$vars) or THEMENAME_process_html(&$variables)
If it is the latter then you'll need to update _color_html_alter($vars); to _color_html_alter($variables);
If you want to, paste your template.php file in to http://pastebin.com/ and put the link up here and I'll take a look.
Ram
Sat, 2013-07-27 05:17
Permalink
Regarding Color scheme options
Dynamic replacing of colors.css file is not happening.Dont know why.
sites/themes/css/color.css this file is not being replaced in styles head tag with this
sites/default/files/color/mytheme-4855b5/colors.css in order to take effect of changed colors in color scheme option.
I have pasted my template functions over here.
/**
* Override or insert variables into the page template for HTML output.
*/
function mytheme_process_html(&$vars) {
// Hook into color.module.
if (module_exists('color')) {
_color_html_alter($vars);
}
}
/**
* Override or insert variables into the page template.
*/
function mytheme_process_page(&$vars) {
// Hook into color.module.
if (module_exists('color')) {
_color_page_alter(&$vars);
}
}
james
Mon, 2013-07-29 08:16
Permalink
You'll need to change the
You'll need to change the function names to use the name of your theme. So mytheme_process_html() should be YOURTHEMENAME_process_html().
Ram
Thu, 2013-08-01 04:21
Permalink
Regarding Color scheme options
That whats i have used mytheme is the theme name. So that the function name is like that mytheme_process_html().
james
Thu, 2013-08-01 09:01
Permalink
If you want to zip up your
If you want to zip up your theme and send it through to me I can have a look at it for you.
noor
Tue, 2013-09-17 09:37
Permalink
exactly
I have the same problem
my theme name is kholood
and the function kholood_process_html() not called permanently.
when it must be called?
RKG
Fri, 2017-06-23 06:49
Permalink
Theme colors are not updating??
$info = array(
// Available colors and color labels used in theme.
'fields' => array(
'top' => t('Header top'),
'bottom' => t('Header bottom'),
'bg' => t('Main background'),
'sidebar' => t('Sidebar background'),
'sidebarborders' => t('Sidebar borders'),
'footer' => t('Footer background'),
'titleslogan' => t('Title and slogan'),
'text' => t('Text color'),
'link' => t('Link color'),
),
can you please help me out it?, there you can see we have different fields with the name 'top' , 'bottom' etc. inside the array
May I know form where the bartik theme is taking that all name because when I tried this thing for my
theme with the same array, I got all regions inside the theme setting that is good but after submissions the temporary file i.e.
colors.css(inside the sites/defaults/color) didn't update even this file should be update through color module?