Create a contact form in Drupal 7 using the Webform module
The following tutorial will show you how to create a contact form (or any form for that matter) using the Webform module in Drupal 7.
Download and enable the Webform module in the Modules interface. This tutorial will be using version 3.18.
When you enable the Webform module, a new content type will be created called Webform. This is a very basic content type which like the default content types, feature a title and a body field.
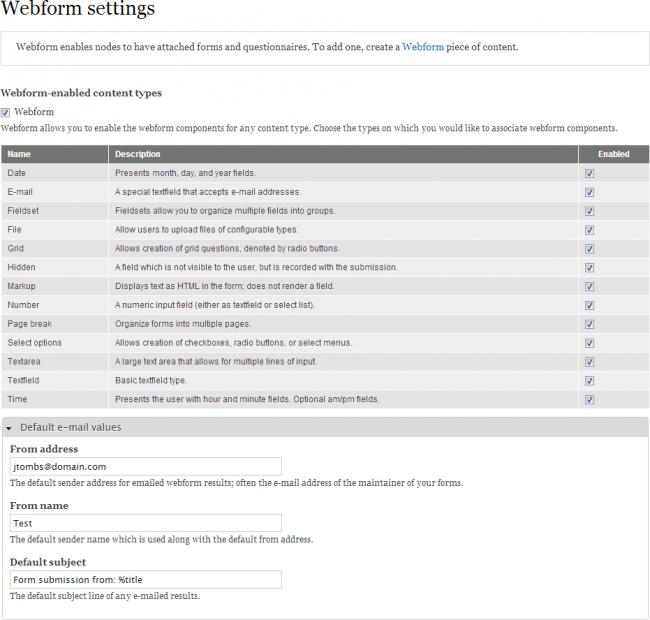
Webform also has an admin settings form which can be found under Configuration > Content authoring. This allows you to define which form fields are available for use within Webform nodes.
You can play around with these settings as you wish but the standard settings on both the content type and settings form are fine to create a contact form.
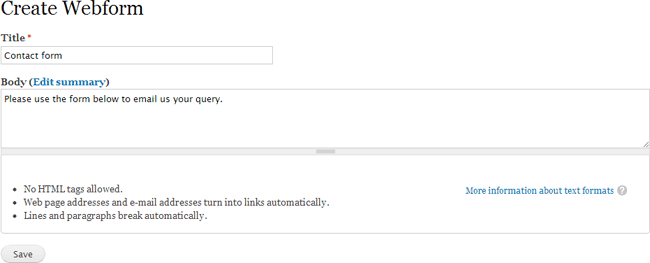
Create a new webform and call it Contact form. Optionally add some text to the body field which will appear above the form.

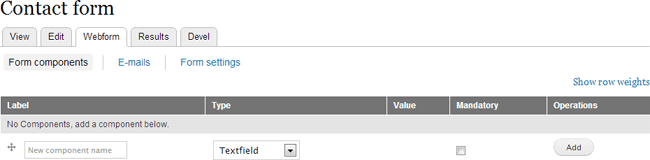
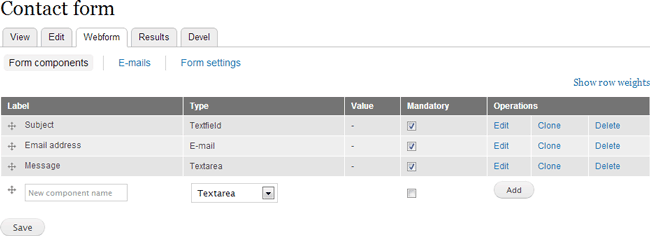
Upon clicking Save you will be taken to the webform tab rather than the view tab which you would normally be sent to. Here we add the fields that we want to our form.

For this tutorial I am going to create three fields (Subject, email and message).
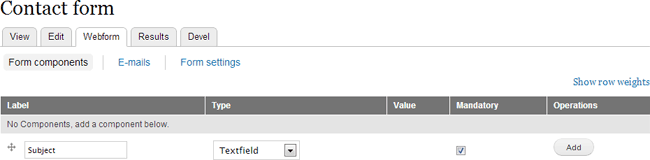
In the field titled New component name enter Subject. Leave the type set to Textfield and check the Mandatory box then press Add.

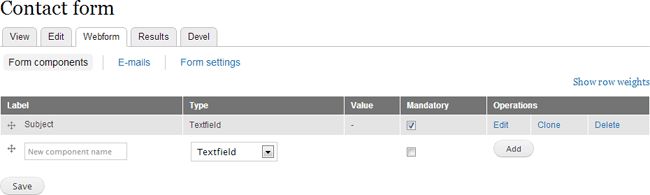
Our new field isn't complete until we have clicked the Save component button at the bottom of this next page. Here you can define other settings for the field such as the size of the text box, any description text which should appear beneath the field and various other settings. The default settings are fine for this tutorial, so click Save component.

For the email field, enter Email address as the component name and set the Type to E-mail and check the Mandatory box.
Again all the settings are fine so just click Save component.
Finally, create the message field. In the component name field type Message and set the Type to Textarea. Once again check the Mandatory box and press the Add button.
As with the other fields the default settings are fine although you may want to play with the size of the textarea.

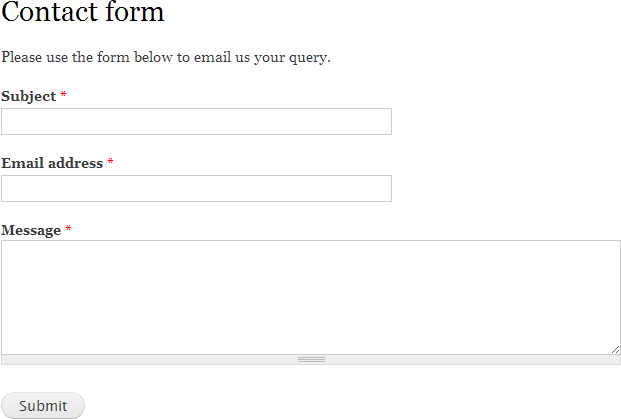
The resulting form looks like below:

Any submissions through the form will be saved to the database but no emails will go out by default. So if you go back to the Webform tab you will see the three sub-options.

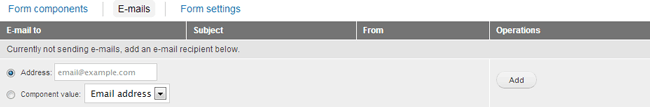
The fields are added under the Form components tab. E-mails are configured through the aptly named E-mails tab and additional settings are under the Form settings tab. Click the E-mails tab.

There are two options when sending out emails. You can use a value from an email field within the form itself such as the email entered by the user which could be used to send a "Thank you for your query" email or you can enter in an email address for the message to be sent to.
So enter the email address that you want the email to go to and press Add. As with the form components, your email won't be saved until you save this form.

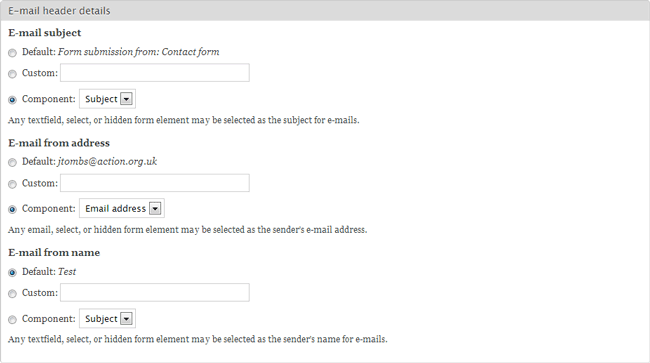
In the E-mail header details section you can define various settings for what is sent in the header of the email i.e. in the from and subject fields.
For the E-mail subject set it to Component and set it to Subject. This will make the user entered subject the subject of the email that goes to the email address you entered.
Do the same with the email but select Email address under Component. This will set the from field in your email client to the users email address that they entered. This way all you will need to do is click Reply within your email client to send an email directly back in response.
The final option is for Name. We haven't included a name field in our form but it is easy to do (same as the subject field).

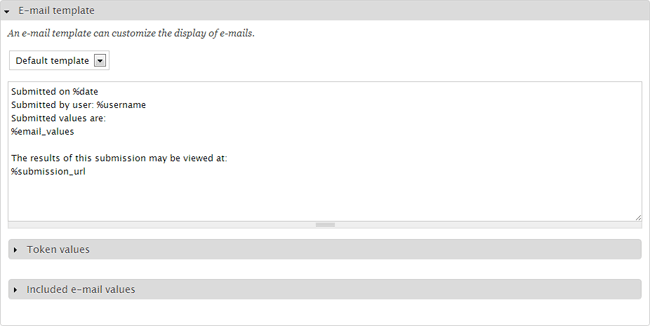
Here you can set the content of the email.
You can play around with this to get it the way you want using the Token values and the Included e-mail values which allows you to define individual fields to be shown rather than all the fields (which is what happens when you use %email_values).
Click the Save e-mail settings to save the email.
Now if you go to the View tab you will be able to submit the form and you will get an email to the email address you defined.
On the Form settings page of your webform you can enter additional information which will appear in the confirmation message or direct users to another page on your website as well as limit submissions (which can be useful to stop spammers but limiting individual users to one submission every hour).



Comments
Mubashir
Wed, 2012-11-14 11:26
Permalink
Thanks
Thanks for sharing the procedure.
naod
Wed, 2013-04-17 08:53
Permalink
Thnx
Thank you so much
newbieUser
Mon, 2013-09-02 14:32
Permalink
gdoit@hotmail.com
possible to add a click box for Send Yourself a copy?
james
Tue, 2013-09-03 14:20
Permalink
Not that I'm aware of
Not that I'm aware of especially through the UI. You might be able to trigger an email to be sent out through one of Webforms submission hooks.
miriad
Fri, 2013-10-25 03:16
Permalink
great thanks
Thanks for a great into to webform. You just made my life a lot easier!
Anne-Katrine
Tue, 2016-06-14 13:38
Permalink
Add security with an extra confirm e-mail?
Hi, thanks for the run through. I need to include an extra e-mail field in my form - and input in both e-mail fields need to be identical.
Do you know what to tick to make this conditional rule?