Create an album based image gallery in Drupal 6 using CCK and views
This tutorial is an addition to my previous tutorial on creating a simple gallery in Drupal 6 using CCK and views. This tutorial will enable users to create galleries containing multiple images per node with each album being listed within a view presented by one of the node’s images.
This tutorial was written with the following versions of Drupal and module:
- Drupal 6.11
- CCK (Content Construction Kit) 6.x-2.2
- Views 6.x-2.5
- Filefield 6.x-3.0
- Imagefield 6.x-3.0
- ImageAPI 6.x-1.6
- Imagecache 6.x-2.0-beta9
- Lightbox2 6.x-1.9
Note: These were the latest versions as of writing this tutorial.
Installation
Install Drupal as normal and extract each of the modules to /sites/all/modules directory.
Navigate to /admin/build/modules and enable the following modules:
- Content
- Filefield
- Imagefield
- ImageAPI
- ImageAPI GD2 (unless your server is configured for Imagemagick, then enable the ImageMagick module instead)
- ImageCache
- ImageCache UI
- Lightbox2
- Views
- Views UI
Once you have ticked all the modules, press Save configuration.
Imagecache
You may wish to create more presets, but for this tutorial we will just create 2, a thumbnail for each image and a larger lightbox image.
Navigate to /admin/build/imagecache and click Add new preset.
Set the preset Namespace to thumbnail. Click Add Scale and Crop, set the width to 300 and the height to 200.
Then create a new imagecache preset with the name lightbox. This time select Add Scale and set the width to 800 and the height to 600.
CCK Imagefield
We will need to create a content type that we will use for our albums. To keep this simple, I am calling mine Album with the machine name album.
Navigate to /admin/content/types and click Add content type.
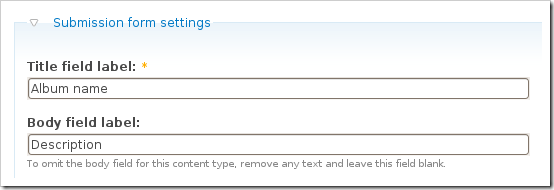
Under Submission form settings, set the Title field name to Album name and set the Body field label to description.

Save the content type.
Next to the Album content type click manage fields. In the Add New field area, set the label to Images and the field name to images (to make it field_images), for the Type of data to store, select File then for Form element select Image. Press Save.
You may need to set the Permitted upload file extensions. By default mine was set to txt. Change this to jpg gif jpeg png.
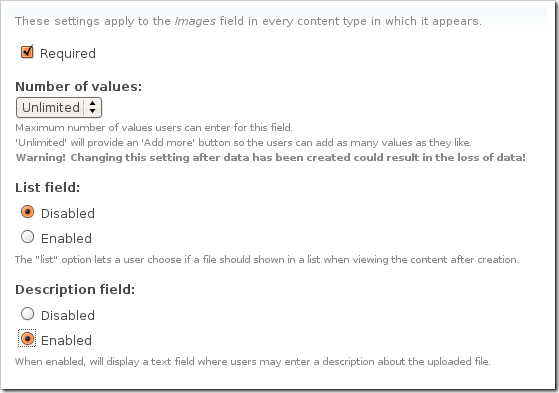
Under Global settings, tick the Required box and set the Number of values to Unlimited. Leave the List field disabled and set the Description field to Enabled.

Then press the Save field settings button.
Now click the Display fields tab at the top of the page.
Set the Label to Hidden and set both the Teaser and Full node to Lightbox2: thumbnail->lightbox.
Now under /node/add/album we can add some images to go in to our album.
For now create 3 or 4 albums.
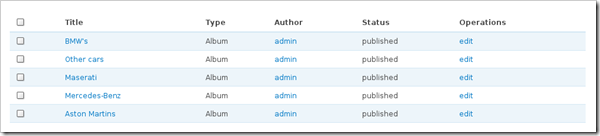
Under /admin/content/node you should now have some nodes.
Views
Navigate to /admin/build/views and click the Add tab at the top of the page. Set the view name to something like albums, leave the View type set to node and click Next.
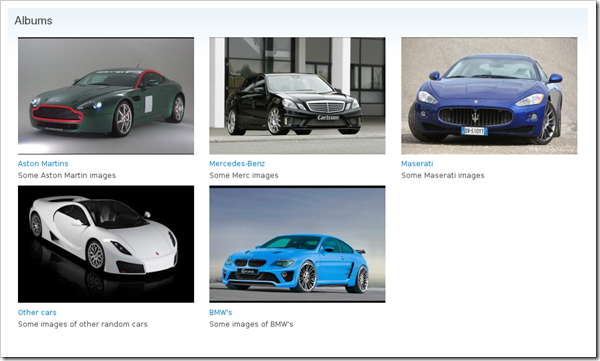
Set the title to Albums. For Style set to Grid then chose 3 columns and set Alignment to Horizontal.
For Use pager set to Full pager. Then for Items per page, set to a multiple of 3, I am going to use 9 to give us a 3×3 grid of images. If you wish, you can set Use AJAX to Yes to stop the whole page being loaded on the pager.
Add the following Filters:
- Node: Published = On
- Node: Type = Album
Under Fields select Content: Images (field_images), Node: Body and Node: Title.
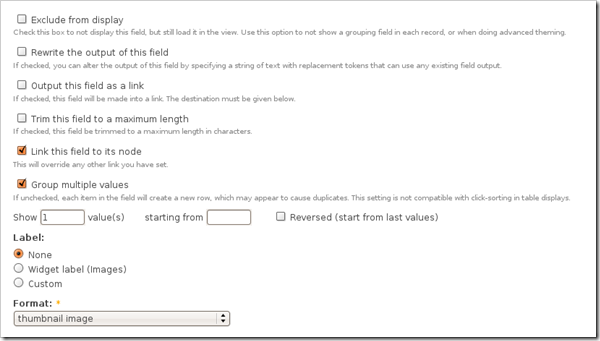
Set Label to None and change Format to thumbnail image and set the Show value to 1 value. Tick the box that says Link this field to its node, this will allow the image to be clickable. Press Update.
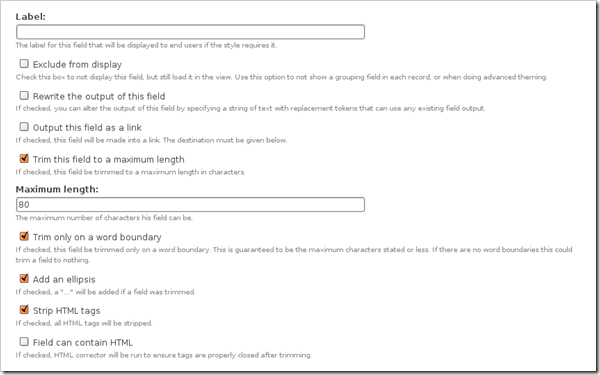
For node body, delete the text in the Label field and press Update. If you have used long descriptions for your albums, you may wish to use the Trim this field to maximum length to limit the length of the description.
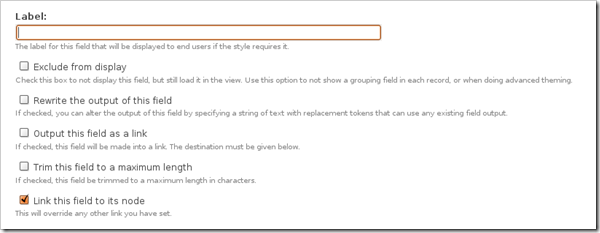
For title, delete the Label text and tick the box next to Link this field to its node, press Update.
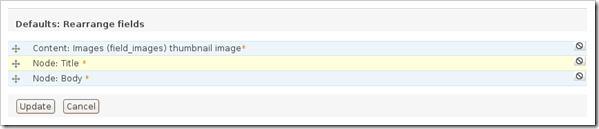
At the moment Drupal has these fields in the wrong order, so you will need to click the up and down arrow next to the + button on fields.
And reorder the fields in to the following order: Image –> Title –> Body or if you wish you can keep them how they are.
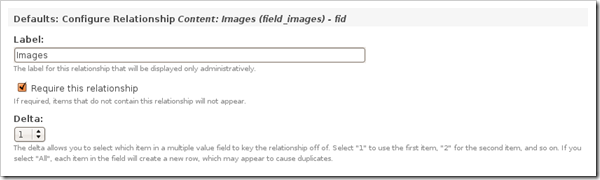
Under Relationships, click the + button and select Content: Images (field_images) – fid.
Tick the box that says Require this relationship and set the Delta to 1. This will check to make sure that the album contains at least 1 image. Setting Delta to all will result in odd behaviour in the album due to duplicates.
If you wish you can add some sort criteria so that the newest albums appear first etc.
On the left select Page from the drop down and click Add display.
Under Path set to albums.
Press Save.
Now if you navigate to /albums you can see your gallery in action.
For your album nodes, you can modify them however you want to get the display you are looking for, whether you use Panels or create a custom node-album.tpl.php is up to you.
Update: I have now written a tutorial on creating a grid of images within an album using the node-album.tpl.php method.










Comments
Rik
Tue, 2009-08-04 18:59
Permalink
@Rgazmik Hello. Are you
@Rgazmik
Hello. Are you sure about the second [ ]?
Another way is to include a title=" ", which is used in this example.
But it doesn't seem to work...
volito
Tue, 2009-08-18 16:39
Permalink
thanks for this one! i tried
thanks for this one! i tried the whole thing with a batch-upload (Image FUpload module) and it worked as well by changing every instance of the image-field to an FUpload-field, eg. in the view settings change it to content: FUpload and get the fid of FUpload instead of the image-field.
In node.tpl.php change the call to your created FUpload-field:
$images = $node->field_massupload;
so there will be only pictures shown, that were uploaded by FUpload.
Markus
Sat, 2009-08-22 13:11
Permalink
@Walten,@Rgazmik: Did you
@Walten,@Rgazmik:
Did you finally manage to get the captions displayed? I would be interested in the way you did it. Thank you very much!
softsystems
Sun, 2009-08-23 03:22
Permalink
same here!
same here!
mat
Wed, 2009-09-02 21:28
Permalink
Hey Admin, I really need your
Hey Admin, I really need your help with the grid solution. I am stuck and i would really appreciate your help. plz send me an email
Erno
Fri, 2009-10-02 12:18
Permalink
This is a great
This is a great tutorial!
Yet, I have a problem. My galleries cannot have more that 48 pictures in them. How can this be changed? I haven't found any solutions :/
admin
Fri, 2009-10-02 19:18
Permalink
@Erno, How do you know you
@Erno, How do you know you can only have 48 pictures? Do you get a message telling you that you can't upload any more or can you upload more but only 48 show?
Erno
Thu, 2009-10-29 13:58
Permalink
No errors are shown, but if I
No errors are shown, but if I try to upload more some pictures disappear or something other strange will happen. Actually it's my gf who has the need for hundreds of pictures and she complains that the site doesn't support them - as it does not.
I calculated manually that 48 pictures are shown, no more.
What could be the problem?
samm
Wed, 2009-11-11 11:09
Permalink
Great tutorial. When
Great tutorial.
When creating the view is it possible to link the image not to the album node but to the lightframe popup window of the album itself? (I want the album to open as a lightframe popup).
All I'm able to do is open that particular image into the lightframe popup, but there is no navigation with the other images belonging to that album.
Thank you.
Jeff
Sat, 2009-11-28 22:59
Permalink
Thanks for this great
Thanks for this great tutorial. Everything is working perfectly...when I'm logged in as a user. Unfortunately the images aren't viewable when I'm logged out. How can I go about allowing anonymous users to view the images in my album?
Tim
Fri, 2009-12-04 17:55
Permalink
Is there anyway to have the
Is there anyway to have the short description field for each image when it is showing them as thumbnails and a longer description field associated with each image when they are opened up in the lightbox frame?
Philippe
Sat, 2009-12-26 23:45
Permalink
your tutorial seems great but
your tutorial seems great but I am a beginner in drupal and i fall after:
Set the Label to Hidden and set both the Teaser and Full node to Lightbox2: thumbnail->lightbox
.Now under /node/add/album we can add some images to go in to our album.
How can I do this last sentence?
Image doesn't appear in the list of contents
Thanks
Phil
admin
Sun, 2009-12-27 11:59
Permalink
@Philippe, Have you done the
@Philippe, Have you done the whole of the CCK Imagefield section?
cernuus
Mon, 2010-01-04 14:43
Permalink
Hi, thanks for the tutorial,
Hi, thanks for the tutorial, but I have one question:
How can I sort images inside the album? I only know how to sort all 'albums' overview. I would like to have last uploaded image on the top inside the album.
Thx, cernuus
admin
Mon, 2010-01-04 19:33
Permalink
@cernuus, In the view for
@cernuus, In the view for your album, edit the image field and tick the box that says Reversed.
cernuus
Tue, 2010-01-05 08:05
Permalink
Thank you for fast reply, but
Thank you for fast reply, but this just changed the preview picture in albums overview. I would like to sort images inside the node of one album.
I can change order manually when editing the album by moving just uploaded pictures to the top with drag&drop, but I think there should be some setting to put uploaded pictures to the top. Any ideas?
Thx, cernuus
admin
Tue, 2010-01-05 10:18
Permalink
@cernuus, depending on how
@cernuus, depending on how you have done your album grid you will just need to change the order. If you are using the grid code from my other post change the first line to: array_reverse($images = $node->field_images, TRUE);
cernuus
Tue, 2010-01-05 19:37
Permalink
Thx mate, it worked. I wrote
Thx mate, it worked. I wrote it like this:
$images = $node->field_images;
$images = array_reverse($images, TRUE);
admin
Tue, 2010-01-05 22:47
Permalink
@cernuus, Good to hear.
@cernuus, Good to hear.
Tina
Fri, 2010-01-08 11:46
Permalink
I followed all the steps but
I followed all the steps but no image is creating inside imagecache. Though images are there inside file folder. What to do now? Please help.
admin
Fri, 2010-01-08 12:04
Permalink
@Tina, check the write
@Tina, check the write permissions of the imagecache folder. You can also try changing the file system within Admin.
Tina
Fri, 2010-01-08 12:11
Permalink
I am trying this in my local
I am trying this in my local server and all permissions are given but facing the same problem. Also what is the meaning of "You can also try changing the file system within Admin."
admin
Fri, 2010-01-08 12:38
Permalink
@Tina, You can go to
@Tina, You can go to http://localhost/admin/settings/file-system and change the file system to private and see if that helps. It may be worth asking the question on drupal.org for whichever module is causing it, which I assume is imagecache. Are the images created in the files directory?
Tina
Fri, 2010-01-08 13:08
Permalink
You are simply great...
You are simply great... Problem is solved by following your technique.
manolis
Sun, 2010-01-17 11:23
Permalink
Thank you so much for this
Thank you so much for this intresting and detailed tutorial!
I just have a problem. I cannot view the galleries. I point to the view but i just see an empty page! I checked many times all the steps carefully, I tried both enabling and disabling clean urls, I changed the path, I checked permissions, but no luck!
The pages seem to work fine, but when I hover the image in lightbox a bunch of code appears as alt.
Are there any solutions? It is exactly what I wanted and I try days to make a working and compatible gallery.
Thank you so much for your attention!
admin
Sun, 2010-01-17 16:25
Permalink
@manolis, change the download
@manolis, change the download method from public to private in File system.
manolis
Sun, 2010-01-17 16:46
Permalink
Thank you so much for your
Thank you so much for your answer!
Unfortunately, I've already done it. I uploaded again photos but nothing.
I've read all comments one to one and tried most of the solutions you provided. If you cannot realize what the problem is, it's ok! Thank you for your time!
admin
Sun, 2010-01-17 17:06
Permalink
@manolis, are you working on
@manolis, are you working on a proper server or localhost? If you look at the source code are the image URLs all OK? Are the images created within your files directory?
manolis
Sun, 2010-01-17 17:46
Permalink
I am working on a server. I
I am working on a server. I checked the code and there are no image urls. The images are ok, as when i get into the individual node they are displayed properly both thumbs and in lightbox!
admin
Sun, 2010-01-17 21:46
Permalink
@manolis, I would recommend
@manolis, I would recommend checking your view then, may be something ticked that shouldn't be.
manolis
Mon, 2010-01-18 01:20
Permalink
Thank you so so much! A dummy
Thank you so so much! A dummy mistake in the filter: node: type was the problem!
I did also the node-album tutorial and everything works just perfect!
Thank you very very much again for your time!
scrimmage
Tue, 2010-01-19 19:40
Permalink
hello "he 3×3 grid is only
hello
"he 3×3 grid is only on the gallery page which displays all the albums. Once you click on the link it goes in to the album where you get the images one after another, that is where you will need to create a node-album.tpl.php file to set up the actual album display you want."
I'd rather leave the gallery page unmolested by the lightbox pop up and instead use lightbox to niftily navigate the individual album pages/pics - like in "Create a simple image gallery in Drupal 6 using CCK and Views."
Or is the latter (using lightbox to niftily navigate the individual album pages/pics) the point of "Creating a grid of images for an album in Drupal 6".
Btw, love the tutorials - a really good intro to some of the possibilities of cck and views.
What are the pricni
timWelsh
Thu, 2010-01-21 23:37
Permalink
Hi James, Thanks heaps for
Hi James,
Thanks heaps for the tutorial. It is all up and working fantastically well. I am wondering how I would implement the following. I have a thumbnail that I do not want to show when light box is triggered. Also all the other images that are part of that Album I do not now want to show as thumbnails. They are only to be viewed in after the thumbnail is clicked. Using your example the user would click on the astin martin thumb that would then show six other large images of the aston martin in lightbox.
Thanks again for the tutorial
Tim
arti
Fri, 2010-01-29 09:23
Permalink
Hi James... i was facing the
Hi James...
i was facing the problem, images were not being displayed. file system settings solution solves my problem. thx a lot for a very good tutorial.
abhax
Mon, 2010-02-15 11:42
Permalink
I have done every thing
I have done every thing here... but have just one issue that im facing... i cant get the image to display...
all i get is a blank light box .... and i dun even get the thumbnails in the album
admin
Mon, 2010-02-15 16:14
Permalink
@abhax, read through the
@abhax, read through the comments, there are different problems which can cause this. Clean URLs have to be enabled and the files/imagecache folder has to be writable.
abhax
Tue, 2010-02-16 06:13
Permalink
Ya i think im having troubles
Ya i think im having troubles coz of the clean URLs
cant seem to enable them on ubuntu....
will search for it...
thanks
abhax
Wed, 2010-02-17 06:50
Permalink
@admin i cant get the picture
@admin i cant get the picture inside the albums to align in a grid just like the albums are aligned in the grid here....
Inside the album they are coming one below the other... any thing done wrong??? or any thing not done?
admin
Wed, 2010-02-17 10:16
Permalink
@abhax, See the tutorial on
@abhax, See the tutorial on creating a grid in Drupal 6
ognyang
Thu, 2010-02-25 21:16
Permalink
Hi, Firstable I want to
Hi,
Firstable I want to thank you for the tutorials!
They worked perfectly for me.
But i have a question.
Can you tell me how to fix the alignment of the images in the album?
http://guglev.net/DATA/album_view.PNG
http://guglev.net/DATA/album_conf.PNG
I want them to be in grid style?
Many thanks in advance!
admin
Sat, 2010-02-27 00:58
Permalink
@ognyang, see the tutorial on
@ognyang, see the tutorial on creating a grid of images in Drupal 6.
ognyang
Sat, 2010-02-27 15:16
Permalink
Oops.. :) My bad i didn`t see
Oops.. :) My bad i didn`t see the link after the tutorial.. I`m sorry for the stupid question :)
ArtrA
Mon, 2010-03-08 23:17
Permalink
I put /albums as the path for
I put /albums as the path for the view section, however I want the albums to appear in a primary menu item I already have on my site which has the path content/media. But when I put in content/media as the path, nothing shows up there!!!Help please.
thanks in advance, and this tutorial saved me.
ArtrA
Tue, 2010-03-09 06:36
Permalink
Also, how do I get the Image
Also, how do I get the Image gallery:count to work? I turned it on, but it keeps saying there are 0 images in this gallery even though they are all populated. Thanks.
ArtrA
Tue, 2010-03-09 22:19
Permalink
Ok I figured out this one.
Ok I figured out this one. But please answer the one below, thanks!
admin
Wed, 2010-03-10 13:32
Permalink
@ArtrA, Do you have the Image
@ArtrA, Do you have the Image gallery module installed? Using the tutorial, I don't think you should have that option.
ArtrA
Wed, 2010-03-10 15:24
Permalink
Thanks for the speedy reply!
Thanks for the speedy reply! Yea I have Image Gallery 6.x-1.0-beta5 listed under 'Image' in modules. What next? Thanks in advance!
admin
Thu, 2010-03-11 10:12
Permalink
@ArtA, if you aren't using
@ArtA, if you aren't using it, uninstall it and that will remove the count option from Views. I am sure there is a way that it can be done, but I don't know how to in Views.
ArtrA
Thu, 2010-03-11 16:36
Permalink
OK, I want to use it though,
OK, I want to use it though, just don't know how. Thanks for the tutorial and everything though, you saved me!
brunorios
Sun, 2010-03-14 01:49
Permalink
i think this tutorial may be
i think this tutorial may be a solution for me...
but i want to make a newbie question...
isn't possible to create a content type "album" and create a field "field_images", add multiple images this field and just customize the template with node-gallery.tpl.php ?????/ without creating a view....
thanks!!!
Pages