Use panels to override the node output in Drupal 7
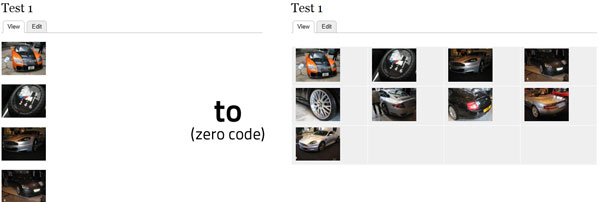
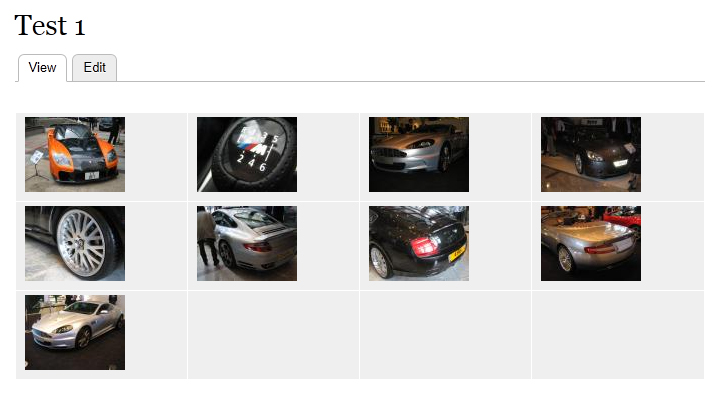
When creating an image gallery in Drupal using CCK/Fields the resulting output is just a string of divs resulting in a single column of images. This tutorial will show you how to use Views and Panels to override the standard node output to display the images of the gallery in a grid.

For this tutorial you will need the following modules installed:
Setting up the view
We will be using Views to create the grid layout and use the arguments/contextual filter to tell views which node we want it to display the images from.
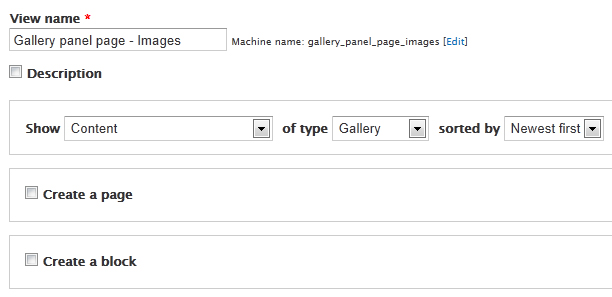
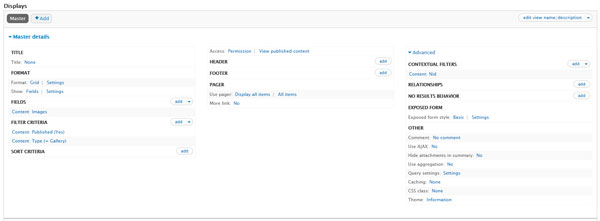
First create the view giving it whatever name you want. Select Content of type Gallery (or whatever your gallery node is) and uncheck the Page option as all we need is the basic View.

Fields
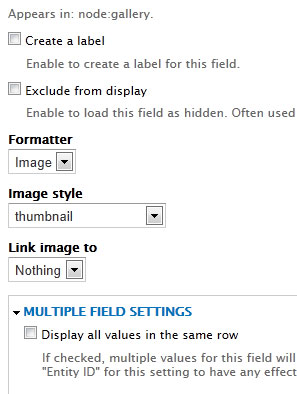
Under fields press Add. Find your field which the images are contained within and add it. Select all the presets you want, under Multiple Field Settings, uncheck the box. This will make every image in the node a new row within our view.

Click Title and remove it.
Pager
Under Pager, select Display all items and keep the offset as 0.
Contextual filters
If you press Preview at this stage you will see a long list of every image within your galleries (if you have already uploaded images).
What we want to do is limit the results to only a single node.
Under the Advanced section of the Views window, click Add next to Contextual Filters.
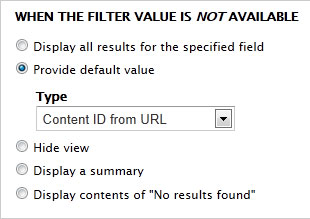
Select Content: Nid from the list. Select Provide default value and from the drop down select Content ID from URL.

Now in the preview filter box, enter a node ID of one of your galleries. The preview will now show you a list of images in just that node, similar to what you would get on a normal node display.
Format
Under Format click where it says Unformatted and select Grid. Leave all the options as they are unless you would like to change anything, just make sure you leave Grouping field set to - None -.
Now if you press Preview you should see the grid of images.
Save the view.
Overridding the node view
At this stage some people may just prefer to create a block from that view and display that on the node page within one of themes regions. But I am going to show you how to use Panels to override the default node view.
You will need the Page manager and Views content pane modules installed which come as part of Ctools.
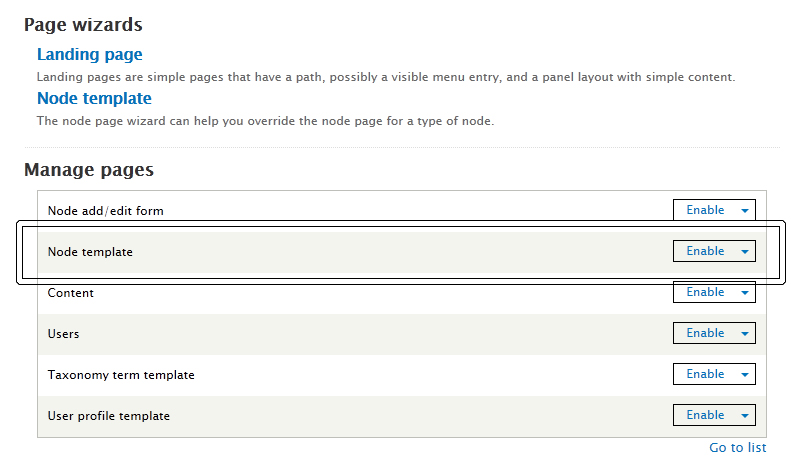
Go to Structure > Panels.
Under Manage pages press Enable next to Node template.

Then click Edit.
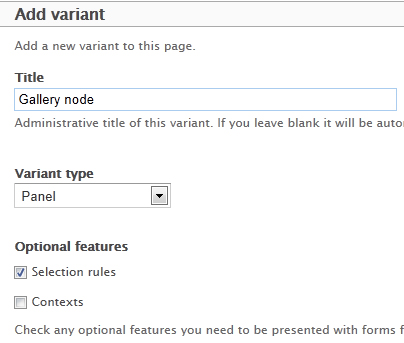
Select Add variant.
Give it a name and tick the Selection rules box.

On the selection rules screen, under the drop down select Node: type and press Add. From the options check the box next to your gallery node.
On the next screen choose your panels layout that you want. Enter anything you need to put in under Panel settings.
Under Panel content we can chose what blocks/fields/content appear within our panel.
In the region that you would like to place the content in, click the cog at the top left and select Add content.
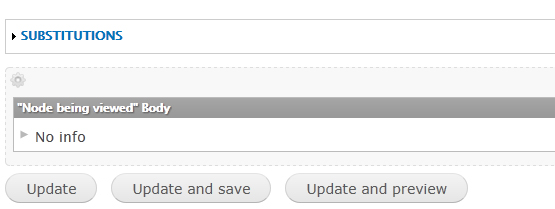
I want to show the node's description followed by a grid of images. So on the left hand side, select Node. This will then show you all the fields that belong to the node that are available. In my case I will select Field: Body (body) and I will set the Label to Hidden.

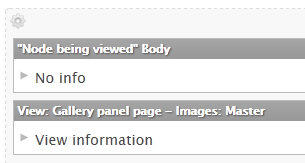
Once you have added that (if you want to show the node body that is), click on the same cog and chose Add content again. This time on the left hand side chose Views.
From here select the view that you created. Leave Display set to Master and press Continue you can override the contextual filter here by setting the Content: NID or leave it as it is, it really doesn't make a difference in this case.

Once you are done, save the panel.
The result
Now if you go to one of your gallery nodes, panels will override the standard node view template and use what we just created.

Display Suite
You can also override/add to the node template by using Display Suite but I personally haven't used it.



Comments
Anonymous
Mon, 2011-08-29 17:41
Permalink
Thanks!
THANK YOU SO MUCH!!!
Anonymous
Thu, 2011-09-08 20:18
Permalink
thanks!
Thank you so much, you really helped me very much
maybe also say clearly that you need to enable it also in the end, i was stuck there...
thanks a lot!
Mathieu S.
Anonymous
Thu, 2011-09-08 20:43
Permalink
question
when i finnally applied the panel setting, i couldn't click on the image to let it show in colorbox.. any solution for that?
Anonymous
Thu, 2011-09-08 22:22
Permalink
problem...
How come when i follow your tutorial i can no longer click on my images (in grid) for my colorbox? any solution would be welcome!
james
Fri, 2011-09-09 19:24
Permalink
Change the image formatter
Change the image formatter from image to colorbox in views.
Anonymous
Mon, 2011-09-12 01:50
Permalink
Field: Body (body)
when i am following your tutorial i come to the point where i am supposed to select "Field: Body (body)" and set it to hidden, but it is not there.
some help please
greetz
Anonymous
Mon, 2011-09-12 01:56
Permalink
double images
i have followed your tutiorial but when finished i have on top the 1 colomn with pictures and beneath it the same pictures in grid view for how it is supposed to be
any idea
thnx in advance
james
Mon, 2011-09-12 15:25
Permalink
You need to set the Image
You need to set the Image fields to be hidden under "Display" of the content type.
Anonymous
Mon, 2011-09-19 10:22
Permalink
Help needed.
im having problems locating which field my images are located under i have 4 to choose from which are
Content: Photos (field_photos:alt)
Appears in: node:gallery.
Content: Photos (field_photos:delta)
Delta - Appears in: node:gallery.
Content: Photos (field_photos:fid)
Appears in: node:gallery.
Content: Photos (field_photos:title)
Appears in: node:gallery.
which one do i choose to make it work?
james
Mon, 2011-09-19 13:00
Permalink
If you are getting those
If you are getting those results, you are looking under 'Filters' rather than 'Fields'.
Anonymous
Tue, 2011-09-20 20:49
Permalink
ok figured that bit out now stuck somewhere else
im stuck on the bit where you say to select node:type and press add it does not give me a check box after that it just goes straight back to the same screen where the node:type drop down box is.
james
Thu, 2011-09-22 08:27
Permalink
I assume you have created the
I assume you have created the Gallery content type. When you click Add next to Node: Type you should get a list of all the content types.
Anonymous
Thu, 2011-09-22 08:38
Permalink
my views and panels not installed properly?
i dont see that next screen is there any way i can do it without using panels? as i keep getting a 403 fobbiden error from the server for the ccs for ctool and views and panels and all the javascript for it?
james
Thu, 2011-09-22 16:29
Permalink
Go to Reports > Status report
Go to Reports > Status report and see if there are any problems. It sounds as though your files directory isn't fully writeable.
Anonymous
Tue, 2012-09-25 20:05
Permalink
Re: Stuck on the bit node:type - Had the same problem (solved)
First off thank you for writing this tutorial.
I ahde the same problem with not seeing the node:type bit. Here is what I did to solve it.
I uninstalled the Panels and the Views Content Panes modules.
Then only installed the main panels module and the Views Content Panes Modules.
I build a new view, as per instruction at the top of the page, choosing a node type. Then I followed the instruction for adding a panel variant, and this time it did show up. I kept only a simple title field in the view, and didn't add any fields (as I'm using it for something else), but did follow the other steps.
Doing that everything worked as described in the tutorial. Using Drupal 7.15
Anonymous
Sat, 2011-11-19 21:32
Permalink
I did everything but it seems as if it wasn't saved
I did everything as mentioned but got no effect. It seems as if the variant wasn't saved because when I go to the panel page, I see No variants. What am I missing?
I followed your tutorial on creating an album gallery. Everything worked perfectly but I am kind of stuck with the panel.
Oh drupal and modules. If I was harding coding this album stuff by myself, I would have completed what I wanted to achieve centuries ago. Anyways, I just want to continue what I have already started.
james
Mon, 2011-11-21 09:41
Permalink
Did you press Update and
Did you press Update and Save, not just Update?
Anonymous
Wed, 2012-02-01 21:04
Permalink
Appended gallery under basic page
First of all I have to thank you very much, you really helped me.
Everything works perfect. Now I try to do some more stuff.
I try to append existing gallery to normal page below the text. It work through content types well, (adding field_gallery to basic page) but pictures are in column again now. How can I change the view to override the combo page (basic page + gallery node) to make pictures be in grid.
Well, maybe there is some better way to get the result I am looking for, then please kick me someone to the right direction.
james
Thu, 2012-02-02 15:54
Permalink
Under Display fields for the
Under Display fields for the content type you will need to set it to for the images, then create a view to show a grid of images based on the NID in the path using arguments.
Gedi The KnightMare
Wed, 2012-02-29 17:51
Permalink
Hello,
Hello,
before I found this tutorial, I Add few custom fields to forum posts. (I have Advanced forum)
That I want is to override forum post node, to show custom fields.
Now I did as you say, Then I do View preview, I can see my post as I want to see it.
But then I do my Panel, after I select all fields I want to see, I can not see anything.
When I open forum post, I can see nothing, mean post is overrided, but panel is empty.
Any clues?
Thanks You very much.
james
Thu, 2012-03-01 13:54
Permalink
Try selecting the node fields
Try selecting the node fields for the panel rather than a view and see if that helps, if it does then your view isn't set up properly.
subhojit777
Sat, 2012-03-24 07:32
Permalink
thanks a lot
thanks a lot
Selvam
Tue, 2012-04-24 09:26
Permalink
Awesome !
Thanks, that was an excellent write up !
Jeremy A
Wed, 2012-06-27 20:51
Permalink
Centered images
I noticed in your demo that the images are left-aligned in each grid space. Is there a way to center the images?
james
Thu, 2012-06-28 08:49
Permalink
In your CSS, set the div to
In your CSS, set the div to text-align: center;
Bernd
Sun, 2012-07-15 08:22
Permalink
Thank you
It's the first time I add a comment somewhere. You really helped me so much. THANK YOU!!!
Anonymous
Tue, 2012-09-25 19:57
Permalink
Thank you for this wonderful
Thank you for this wonderful write up. I had been breaking my head on this all night. Thanks to you I can get a decent night sleep. Bless you for writing and publishing this.
Anonymous
Thu, 2012-10-11 11:18
Permalink
Got stuck there & there and
Got stuck there & there and finally got it working. Thaks a lot.
Anonymous
Tue, 2012-11-13 12:23
Permalink
Display author (username and
Display author (username and user image) and date information that appears under a node title gets lost using this method. Even though this information can be added via the Panel->Add Content->Node-> Node Author and Node created date it does not have the same feel. I could also add this info via the view but it appears for every image in the node. Any ideas?
james
Tue, 2012-11-13 14:32
Permalink
Rather than adding the Node
Rather than adding the Node:Body, you can chose the Node: Content which includes the author/created date (I think).
Anonymous
Wed, 2012-11-14 03:50
Permalink
You are correct James.
You are correct James. However I also have to hide the images in the node display (manage fields in Image content type) So now I have the node title, details of node author and post date, node body and the panels grid of images. Not ideal but Ok I guess unless I can find the css to display the node content in a grid
Thanks
gmasky
Wed, 2012-11-14 12:58
Permalink
EVA instead of Panels
I found a more generic way of achieving the same result was using EVA: Entity Views Attachment http://drupal.org/project/eva
I created a view like in this tutorial except instead of a page view chose EVA attachment, entity type: node, bundle: image content type (in my case). The contextual filter Content ID from URL for Content: NID filters only images pertaining to the node being viewed.
Similarly I was able to alter my taxonomy term page to display a grid of thumbnails instead of having images one below the other.
Thanks
james
Wed, 2012-11-14 14:32
Permalink
I've never come across that
I've never come across that before, looks like it could be very handy in a few projects. Cheers.
Steve
Sun, 2012-11-18 05:56
Permalink
contextual filters
Get up to the long list of images within all galleries but when I try to use contextual filters and enter a node I get nothing. The next bit using format also gets me a grid of all images, just that intermediate step.
james
Sun, 2012-11-18 14:18
Permalink
The preview in views will
The preview in views will show nothing as there is no node NID being passed through. If you find the NID of one of your nodes that has images, then enter that in to the arguments to pass to preview then you will get a proper preview.
Steve
Mon, 2012-11-19 12:38
Permalink
NID
The NID I should enter is just node/17 (or whatever) isn't it? Done that prior to posting last time and it brings up nothing
cheers, again
james
Mon, 2012-11-19 14:51
Permalink
Just the NID should work. So
Just the NID should work. So in your example 17. If the view preview still brings up an empty preview there there is a problem somewhere in your view.
Steve
Tue, 2012-11-20 07:45
Permalink
Thanks
Having struggled for hours tried something different this morning that sort of worked but thought I'd just have one more go your way. No idea what happened differently but it's up and running. Many thanks
james
Tue, 2012-11-20 12:11
Permalink
Good to hear. It can be just
Good to hear. It can be just one minor little step which is missed out or one setting set the wrong thing which can break it and becomes hard to find out what.
Alif
Sat, 2012-12-29 21:20
Permalink
Drupal Module
http://www.bangladeshsociety.ru/allphoto
Dear sir i dont with see ur tutorial its awesome but please help me to find me this problem
i have three album in my all photo page when i click my album it show me all album photo with my click album but i want to show all all photo in that album which one i click please help me if some one know how can i do this if u know any tutorial please would you like to send me saroar9@gmail.com
Advance
Thanks
Alif
james
Sun, 2012-12-30 09:48
Permalink
You will need to check your
You will need to check your view and make sure you have done the Contextual filters bit correctly.
Umair
Sun, 2017-06-18 23:51
Permalink
Are you overriding the view mode?
I did not understand the post. Are you overriding the view mode? Or Are you overriding the node display site wide?
Lav Rai
Wed, 2013-01-23 13:04
Permalink
Thanks
Thanks for this examples...
Clare
Tue, 2013-04-09 16:06
Permalink
Great!
Thankyou - really well written and easy to follow.
cornel
Mon, 2013-08-12 18:47
Permalink
custom panel page path
Has someone the situation when you need to have access to the node content on panel page ?
I need to do all the stuff described in this tutorial but not on "/node/%node". For example a need that on custom panel page like "research/events/%research_node_alias". That actually is the problem, how could I convert node aliase in node ID to have available node context in panel?
Thanks
Anonymous
Tue, 2013-09-10 11:28
Permalink
Thank you
Hello,
very great thanks.
Astro8205
Sun, 2018-03-18 17:11
Permalink
Thank you!
Works perfectly. I can you use other formatters in Views like Photo Grid to have responsive grid. Thank you!