Create an album based image gallery in Drupal 6 using CCK and views
This tutorial is an addition to my previous tutorial on creating a simple gallery in Drupal 6 using CCK and views. This tutorial will enable users to create galleries containing multiple images per node with each album being listed within a view presented by one of the node’s images.
This tutorial was written with the following versions of Drupal and module:
- Drupal 6.11
- CCK (Content Construction Kit) 6.x-2.2
- Views 6.x-2.5
- Filefield 6.x-3.0
- Imagefield 6.x-3.0
- ImageAPI 6.x-1.6
- Imagecache 6.x-2.0-beta9
- Lightbox2 6.x-1.9
Note: These were the latest versions as of writing this tutorial.
Installation
Install Drupal as normal and extract each of the modules to /sites/all/modules directory.
Navigate to /admin/build/modules and enable the following modules:
- Content
- Filefield
- Imagefield
- ImageAPI
- ImageAPI GD2 (unless your server is configured for Imagemagick, then enable the ImageMagick module instead)
- ImageCache
- ImageCache UI
- Lightbox2
- Views
- Views UI
Once you have ticked all the modules, press Save configuration.
Imagecache
You may wish to create more presets, but for this tutorial we will just create 2, a thumbnail for each image and a larger lightbox image.
Navigate to /admin/build/imagecache and click Add new preset.
Set the preset Namespace to thumbnail. Click Add Scale and Crop, set the width to 300 and the height to 200.
Then create a new imagecache preset with the name lightbox. This time select Add Scale and set the width to 800 and the height to 600.
CCK Imagefield
We will need to create a content type that we will use for our albums. To keep this simple, I am calling mine Album with the machine name album.
Navigate to /admin/content/types and click Add content type.
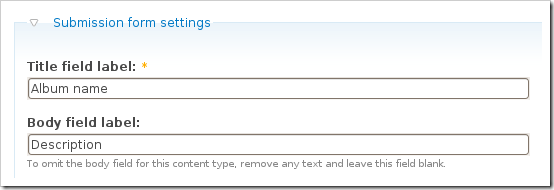
Under Submission form settings, set the Title field name to Album name and set the Body field label to description.

Save the content type.
Next to the Album content type click manage fields. In the Add New field area, set the label to Images and the field name to images (to make it field_images), for the Type of data to store, select File then for Form element select Image. Press Save.
You may need to set the Permitted upload file extensions. By default mine was set to txt. Change this to jpg gif jpeg png.
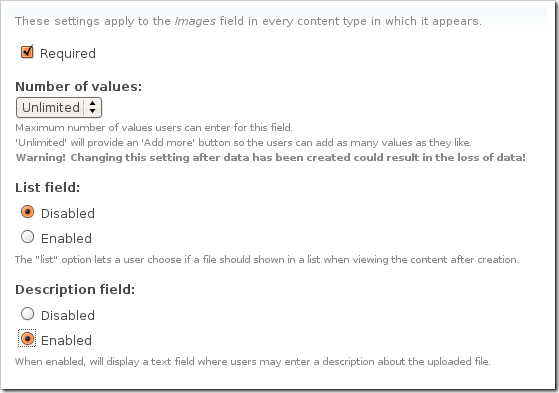
Under Global settings, tick the Required box and set the Number of values to Unlimited. Leave the List field disabled and set the Description field to Enabled.

Then press the Save field settings button.
Now click the Display fields tab at the top of the page.
Set the Label to Hidden and set both the Teaser and Full node to Lightbox2: thumbnail->lightbox.
Now under /node/add/album we can add some images to go in to our album.
For now create 3 or 4 albums.
Under /admin/content/node you should now have some nodes.
Views
Navigate to /admin/build/views and click the Add tab at the top of the page. Set the view name to something like albums, leave the View type set to node and click Next.
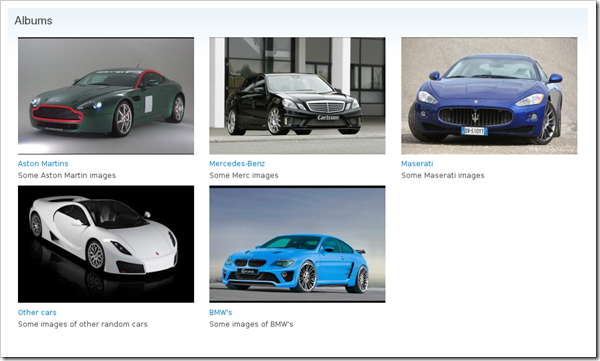
Set the title to Albums. For Style set to Grid then chose 3 columns and set Alignment to Horizontal.
For Use pager set to Full pager. Then for Items per page, set to a multiple of 3, I am going to use 9 to give us a 3×3 grid of images. If you wish, you can set Use AJAX to Yes to stop the whole page being loaded on the pager.
Add the following Filters:
- Node: Published = On
- Node: Type = Album
Under Fields select Content: Images (field_images), Node: Body and Node: Title.
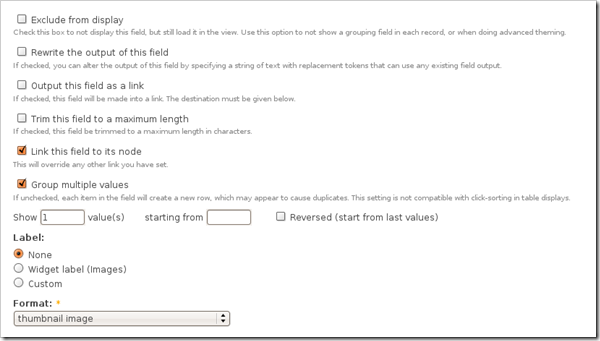
Set Label to None and change Format to thumbnail image and set the Show value to 1 value. Tick the box that says Link this field to its node, this will allow the image to be clickable. Press Update.
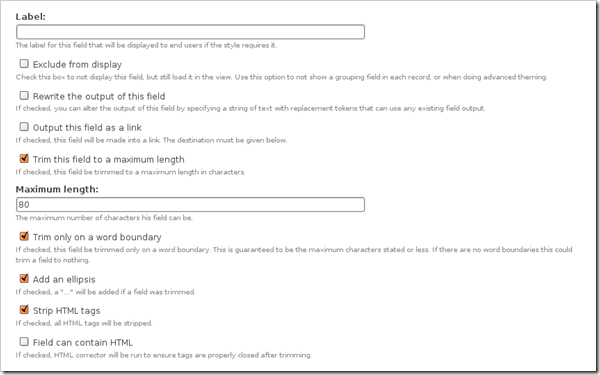
For node body, delete the text in the Label field and press Update. If you have used long descriptions for your albums, you may wish to use the Trim this field to maximum length to limit the length of the description.
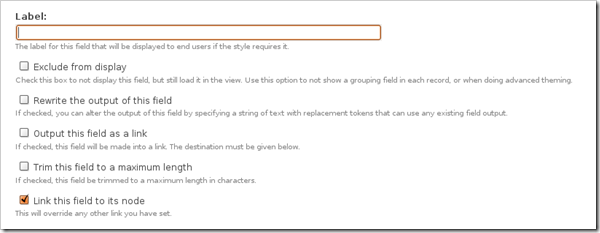
For title, delete the Label text and tick the box next to Link this field to its node, press Update.
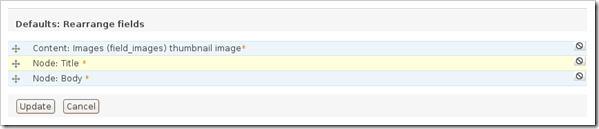
At the moment Drupal has these fields in the wrong order, so you will need to click the up and down arrow next to the + button on fields.
And reorder the fields in to the following order: Image –> Title –> Body or if you wish you can keep them how they are.
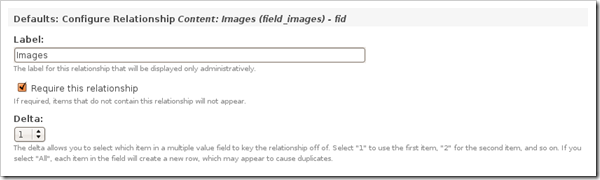
Under Relationships, click the + button and select Content: Images (field_images) – fid.
Tick the box that says Require this relationship and set the Delta to 1. This will check to make sure that the album contains at least 1 image. Setting Delta to all will result in odd behaviour in the album due to duplicates.
If you wish you can add some sort criteria so that the newest albums appear first etc.
On the left select Page from the drop down and click Add display.
Under Path set to albums.
Press Save.
Now if you navigate to /albums you can see your gallery in action.
For your album nodes, you can modify them however you want to get the display you are looking for, whether you use Panels or create a custom node-album.tpl.php is up to you.
Update: I have now written a tutorial on creating a grid of images within an album using the node-album.tpl.php method.










Comments
admin
Mon, 2010-03-15 10:29
Permalink
@brunorios, yes and no, that
@brunorios, yes and no, that is how you will style the individual node display whereas the view is to make a grid of all your albums which users can then click to go in to and view all the images of that album.
G
Tue, 2010-04-06 05:11
Permalink
Great tutorial, Thanks
Great tutorial, Thanks
Harry
Wed, 2010-04-14 18:46
Permalink
Hi James, I followed these
Hi James,
I followed these instructions, but I get a blank page... The View title is there, but nothing else. I am using the current version of all the above specified modules. I already had a content type with the imagefield, so I did not create a new one. I went through it to make sure that it was like you specified above. Any suggestions?
Thanks,
Harry
admin
Wed, 2010-04-14 23:01
Permalink
If you view the original node
If you view the original node with the image, is it visible?
Harry
Thu, 2010-04-15 06:07
Permalink
Yes, it is... I think it may
Yes, it is... I think it may be something to do with IIS, could that be? I got it working on another setup which runs on Apache. By the way, how do you get them to display one after the other by clicking a next arrow or button? At the moment, the individual images are popping up.
Thanks again! Very well done!
Harry
admin
Thu, 2010-04-15 09:06
Permalink
Lightbox should automatically
Lightbox should automatically register them all and give you the next buttons. If the image is working in the individual node but not the view, I would check your view again to make sure you haven't missed something out.
Varsh
Sun, 2010-05-02 17:24
Permalink
Thanks a lot of the great
Thanks a lot of the great tutorial. I finally managed to get the albums in place.
Though I am facing an issue when I click on the albums. When I click on any album2 in
http://artbydinesh.in/photo-album I go to
http://artbydinesh.in/node/150 page and only when I click on the images I get album. Is it possible to open the album2 directly after clicking any album2 image on http://artbydinesh.in/photo-album instead of going to another page?
admin
Mon, 2010-05-03 00:23
Permalink
It is possible as I have seen
It is possible as I have seen it done through a Drupal site, but I haven't looked in to how to do it.
Kenneth
Mon, 2010-05-10 20:02
Permalink
Hi. I have sort of the same
Hi. I have sort of the same problem as Harry.
When i create an imagegallery node and upload the picture, it dosn'nt appear on the node when i view it. All i see is a broken link.
The problem is that the image dos'nt automaticly get moved to the correct folder. When i upload the picture, it gets uploaded to the folder "files/gallery".
The broken link on the node, links to "files/imagecache/resize/gallery/image.jpg".
I then have to resize the image manually to a "crop" and a "resize" format, and then move em to "files/imagecache/resize/gallery/image.jpg" and "files/imagecache/crop/gallery/image.jpg" for it to work.
Any idea whats wrong and what i can do to solve this?
admin
Mon, 2010-05-10 22:09
Permalink
Make sure your files
Make sure your files directory is writable and that clean URLs is enabled.
Kenneth
Tue, 2010-05-11 17:23
Permalink
Hi. The files directory is
Hi. The files directory is writable. But somehow i can't get clean URLs to work. Think the problem is on the web-server. Im using "Internet Information Services (IIS)" on my web-server. Any idea on what to do, to get it to work?
admin
Tue, 2010-05-11 19:11
Permalink
Clean URLs in Drupal require
Clean URLs in Drupal require mod_rewrite for Apache. As you are using IIS, you will need to find an alternative to mod_rewrite that works. Information on that can be found on this post on Drupal.org
Truyen
Thu, 2010-05-13 07:44
Permalink
Hey, It's an awesome
Hey,
It's an awesome tutorial that I can get it done by using Shadowbox. thank you so much.
One question regarding to block. After I get the photo gallery, how can I create a block like the Queen do it here in her website please see the link
http://www.queenrania.jo/rania/bio
She is using something from http://www.roytanck.com/2009/04/09/introducing-photo-widget-floating-thu...
For a normal block creation from a view I know how to create it. But how can we create such a wonderfule photo widget bock in our site as she does?
Many thanks
admin
Thu, 2010-05-13 09:16
Permalink
You would have to create
You would have to create another module which hooks in to the views module which would allow you to create a block with a new type of display which passes the image data to the flash object.
Truyen
Sat, 2010-05-15 07:53
Permalink
Thank you admin for response.
Thank you admin for response. I haven't hooked into view yet. Any further instruction such as which APIs should I use and how can I pass these images to the flash object? Any article specific about this? many thanks and I do appreciated it a lot.
I would love to start this module and will contribute back to Drupal for sure.
admin
Sat, 2010-05-15 13:31
Permalink
I have never hooked in to the
I have never hooked in to the Views API so I don't know how easy it is to do that. As for the block, you just need to display the block using the flash object and the PHP can generate an XML output using views or a custom SQL query to pull out all the images.
John Broersma
Sat, 2010-05-15 13:36
Permalink
As supervisor/superuser the
As supervisor/superuser the gallery-show functioned properly.
But when I logged out, and became a "regular visitor", I could only see the titles of the albums: Neither thumbnails, nor images were visible.
By chance just before testing as a "regular visitor" (= anonymus user), I had viewed the Permissions in Drupal.
So, not seeing the thumbnails & images, made me realise it was a Permissions-issue.
Just give the anonymous user the Permission to vief the image_field you created according to this tutorial, and anyone can browse the galleries.
(Or at least: this worked for me)
John Broersma
Sat, 2010-05-15 13:47
Permalink
I just started with Drupal,
I just started with Drupal, and don't know anything about MySql nor PHP.
I just use the Drupal-interface to generate the website.
So, placing code to get a 3*3 grid for the Photo Albums is not feasable for me (yet).
But I do want users (=visitors) to see the pictures in the Albums in a grid, whilst the editor (the guy that uploads them to the site) can see them in a list on a page, en delete them at will (for him that way, that list has a purpose).
But, is it possible to get the Album in a view (which contains a grid), and so have a view of a view when viewing the gallery ?
Or, another user-friendly solution: Is it possible to start the Lightbox-slideshow of an Album at the moment a user selects that Album from the gallery (tjat is without entering the Album-page) ?
admin
Sat, 2010-05-15 13:53
Permalink
There are ways to get the
There are ways to get the lightbox to show up without going in to the node, but I haven't looked in to how.
As for getting a grid view without PHP, I have tried to do an override using Views but haven't been successful. One way would be to create the layout as a block, then create a node override using Panels then add that block using the node nid to build the grid but that will still require PHP.
Virtueller Reit...
Mon, 2010-05-17 15:50
Permalink
Quote: "To add more images
Quote:
"To add more images to existing albums, you can either click the Edit tab when in the album itself, or go to admin/content/node then click edit next to the album that you wish to add the images to."
It's not very userfriendly loading all the uploaded images whenever a user wants to add an image to an existing gallery. It would be a lot better if you could just add images without editing the whole node.
admin
Mon, 2010-05-17 17:32
Permalink
It is the way Drupal works.
It is the way Drupal works. It allows you to easily remove images as well as upload images.
Fred
Wed, 2010-05-26 16:46
Permalink
Works fine but 1 little
Works fine but 1 little problem I'm having. I can't seem to get the album cover image to display and instead I'm just presented with clickable text links for each album. I've checked my settings against yours and it's matches up 100%. Would appreciate any help, thanks!
admin
Wed, 2010-05-26 23:31
Permalink
Is the HTML source showing
Is the HTML source showing the correct link to the image? If you are just seeing the text, it may be the alt text.
Danny
Thu, 2010-05-27 00:27
Permalink
Wow, this worked great! Thank
Wow, this worked great! Thank you very much, just what I was looking for! -- Danny
Fred
Thu, 2010-05-27 18:22
Permalink
there was no image or alt
there was no image or alt text in the source code. I've just redone everything and it's working fine now but can't figure out why it didn't work in the first place. Thanks for a great tutorial though!
shanid
Sat, 2010-05-29 14:30
Permalink
dear, thank you very much
dear,
thank you very much for this tutorial. i have a small problem in my album view there is a messege below the album says "no images in album" screen: http://img532.imageshack.us/img532/8660/helpmeq.jpg can u please help me to get rid of this...
admin
Sat, 2010-05-29 18:12
Permalink
You have probably put the
You have probably put the text in to the footer box of the view rather than the empty one.
Yakkity
Tue, 2010-06-01 22:46
Permalink
Hmmmmz, I've tried all the
Hmmmmz,
I've tried all the things mentionned in the comments, but I still am unable to view the images in the lightboxes.
The problem lies with my files being written to the folder
/sites/default/files/
instead of /sites/default/files/imagecache/lightbox/ and est/sites/default/files/imagecache/Thumbnail/
But since I'm all new to Drupal since today ... it's giving me a hard time where to change this setting. ( O sooo many settings O_O )
Thanks in advance !
admin
Wed, 2010-06-02 09:37
Permalink
You need clean URLs enabled
You need clean URLs enabled and the files directory must be writable.
Xelle
Thu, 2010-06-10 14:44
Permalink
This is really great! Thx a
This is really great! Thx a million!!
Cristina
Sun, 2010-07-04 14:46
Permalink
Thanks for the tutorial, it
Thanks for the tutorial, it helped a lot. I have a multilanguage site. Is there a way to translate the album names? I enabled Multilingual support for the Album content type. I can edit the language in the album node, but the album shows up on all languages. Selecting the language, does not filter out only albums with the required language set. Any ideas to make it work?
I tried the Translate interface feature, but it allowed to change only the page name. The album names do not show up in the Translate interface search option.
James
Sun, 2010-07-04 16:20
Permalink
I haven't used the
I haven't used the translation tools/modules available for Drupal so I am unaware of any potential problems. The bit you are talking about is generated from Views, so that could be your first step to finding an answer.
Cristina
Sun, 2010-07-04 22:26
Permalink
Thank you for the quick
Thank you for the quick answer. I'll look into Views, maybe I'll figure it out.
Inna
Tue, 2010-07-20 20:01
Permalink
Excellent tutorial! THANKS!
Excellent tutorial! THANKS!
Jenifer
Sun, 2010-08-15 23:47
Permalink
I'm setting up a Drupal
I'm setting up a Drupal website and I'm wanting to display a gallery of images for a node type. I thought this great tutorial of yours was the answer, but not quite.
I've created a content type called cameras and added a new CCK field called 'associated images' (field_camera_images) with File (type of data to store) and File Upload (Form element to edit the data) so that a user can upload one or more images for that particular content type.
What I'm aiming for is to use Panels to add a gallery of images (grid style, say 3 maximum with pager for more) associated with the camera content type. Is this possible do you know?
I am working on Drupal 6.16 with all the modules you have listed for this tutorial enabled with the addition of Panels 6.x-3.7
This is turning out to be quite a challenge!
James
Mon, 2010-08-16 12:54
Permalink
You will want to use Views
You will want to use Views rather than Panels to create that grid as in the tutorial. Not sure how you want to use Panels?
Jenifer
Mon, 2010-08-16 15:26
Permalink
Thanks James. I'm trying to
Thanks James. I'm trying to set up a view and then add it into a Panel to display on a page. What I can't fathom out is to display a grid of associated images for the node I'm looking at. For example, if looking at /node/5, I only want to see a grid of images for that node.
James
Mon, 2010-08-16 17:39
Permalink
You may want to follow
You may want to follow through this tutorial: http://jamestombs.co.uk/2009-06-25/creating-a-grid-of-images-for-an-albu...
Bob Giles
Tue, 2010-08-24 11:31
Permalink
James, This is a great
James,
This is a great tutorial! It's the answer to a Drupal newbies prayers!
I am developing a site locally and everything is working as you state in your tutorial.
I don't know whether I am expecting too much, but I want more! Here is my scenario:-
I have created an album based gallery as you have described and have successfully created a grid of images as you have described in another tutorial.
I produce a monthly newsletter to which I want to attach a monthly album of images. I have no problem, so far.
What I DON't want, is the monthly album to appear in the main gallery. Is that possible?
I hope that my explanation conveys what I want to do. Any advice would be gratefully received!
Thanks!
James
Tue, 2010-08-24 13:12
Permalink
All you will need to do is a
All you will need to do is a field which you can set what type of album it is, either using CCK or taxonomy.
Then in your view you can add an additional filter to select only galleries where the CCK field is "maingallery" or where the album is tagged with a certain term.
Bob Giles
Wed, 2010-08-25 12:43
Permalink
All you will need to do is a
All you will need to do is a field which you can set what type of album it is, either using CCK or taxonomy.
Then in your view you can add an additional filter to select only galleries where the CCK field is “maingallery” or where the album is tagged with a certain term.
James,
How wonderfully simple! Thanks for the quick response.
Bob
sow
Mon, 2010-08-30 10:54
Permalink
how to give access to users
how to give access to users to view the imagecache files
James
Mon, 2010-08-30 14:20
Permalink
Under Permissions in User
Under Permissions in User Management.
Anders
Fri, 2010-09-10 10:10
Permalink
Hi Thanks for a great
Hi
Thanks for a great tutorial.
What do I do if I allready have folders on the server filled with images (eg I use FTP to upload all the images - one folder for each album). Is there some way I can use something like fupload or maybe I could write some code to scan the folders and then add the images to an album.
Does anyone have any ideas or know of something that can do this - I don't want to reinvent the wheel if I can avoid it :)
I have more than 1000 pictures already sorted in folders on the server, so I don't want to reupload everything, and I would very much like to use this album tutorial here as well.
Cheers!
James
Fri, 2010-09-10 12:16
Permalink
Anders, you should be able to
Anders, you should be able to use the Image Import module which is part of the Image module (http://drupal.org/project/image) which allows you to "simplify adding multiple images by importing images from a directory on the server."
Jessica
Mon, 2010-09-27 04:46
Permalink
So easy! Thanks for the great
So easy! Thanks for the great tutorial!
Sarah Adams
Fri, 2010-10-08 22:46
Permalink
Hi there, I'm really new how
Hi there, I'm really new how do I do this:
Now under /node/add/album we can add some images to go in to our album.
I'm using Drupal 6 and I can't see the node section.
Many thanks
Sarah
James
Fri, 2010-10-08 23:59
Permalink
On the navigation menu, go to
On the navigation menu, go to Create Content or go to http://www.yourdomain.com/node/add/album
Mufeel Razik
Fri, 2010-12-10 10:42
Permalink
Thanks for this tutorial
Thanks for this tutorial mate! Its awesome! Really did help me a lot..
David
Wed, 2011-01-05 14:48
Permalink
Great Tutorial!!! keep up the
Great Tutorial!!! keep up the good work
Pages