Create a simple image gallery in Drupal 6 using CCK and Views
This tutorial will guide you through how to create a simple gallery within Drupal 6 using CCK, Views and a few more custom modules.
This tutorial was written with the following versions of Drupal and modules:
- Drupal 6.10
- CCK (Content Construction Kit) 6.x-2.1 (6.x-2.2)
- Views 6.x-2.3 (6.x-2.5)
- Filefield 6.x-3.0-beta1 (6.x-3.0-rc1)
- Imagefield 6.x-3.0-beta1 (6.x-3.0-rc1)
- ImageAPI 6.x-1.5 (6.x-1.6)
- Imagecache 6.x-2.0-beta8 (6.x-2.0-beta9)
- Lightbox2 6.x-1.9
Update: Modules have been updated to the latest versions as of 20 April 2009, version numbers are in brackets after the links above.
Installation
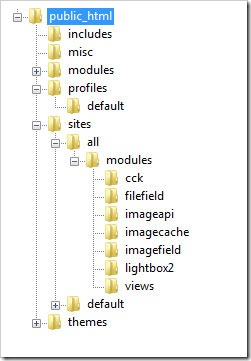
Install Drupal as you normally would and extract each of the modules to the /sites/all/modules directory. You should have a directory structure like the following:

When logged in go to /admin/build/modules and enable the following modules:
- Content
- Filefield
- Imagefield
- ImageAPI
- ImageAPI GD2 (unless your server is configured for Imagemagick, then enable the ImageMagick module instead)
- ImageCache
- ImageCache UI
- Lightbox
- Views
- Views UI
Once you have ticked the modules, press Save configuration.
Imagecache
We need to create 2 presets for our images, one will be a thumbnail to show in the gallery and a second to show within the lightbox.
Navigate to /admin/build/imagecache and click Add new preset.
Set the preset Namespace to thumbnail. Click Add Scale and Crop, set the width to 180 and the height to 120.
Then create a new imagecache preset with the name lightbox. This time select Add Scale and set the width to 800 and the height to 600.
CCK Imagefield
First we will set up a new content type for our images which we will call Image. Navigate to /admin/content/types and click Add content type.
Set the name to Image and the type to image. You may enter a description if you wish.
Under Submission form settings, delete the text from the Body field.
Depending on how you want to set up the gallery, you can change the Workflow settings so that images aren’t automatically added but are added to an approval list, for this tutorial we will make all images published, so untick Promoted to frontpage and leave Published ticked.
Under Comment settings, set comments to disabled.
Save the content type.
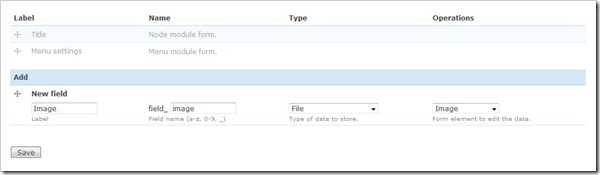
Next to the Image content type click manage fields. In the Add New field area, set the label to Image and the field name to image (to make it field_image), for the Type of data to store, select File then for Form element select Image. Press Save.
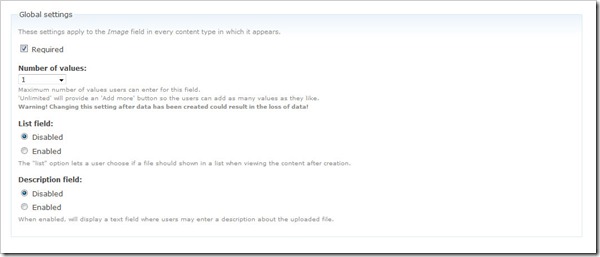
Under Global settings, tick the Required box and set the Number of values to 1. Leave the List field and Description field to Disabled.
Then press the Save field settings button.
Now click the Display fields tab at the top of the page.
Set the Label to Hidden and set both the Teaser and Full node to Lightbox2: thumbnail->lightbox.
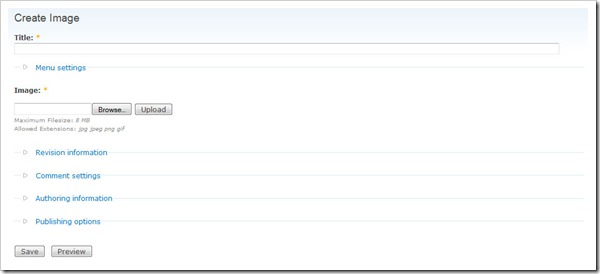
Now under /node/add/image we can add an image to go in to our gallery.
For now create 3 or 4 images.
Under /admin/content/node you should now have some nodes.
Now we will set up a view to display these nodes in a gallery.
Views
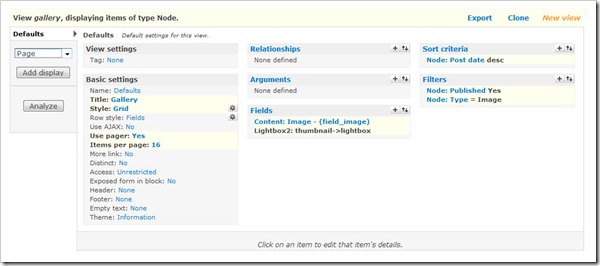
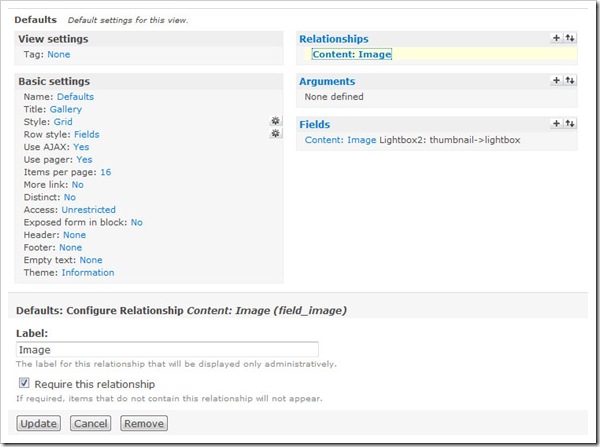
Navigate to /admin/build/views and click the Add tab at the top of the page. Set the view name to something like gallery. Leave View type set to Node.
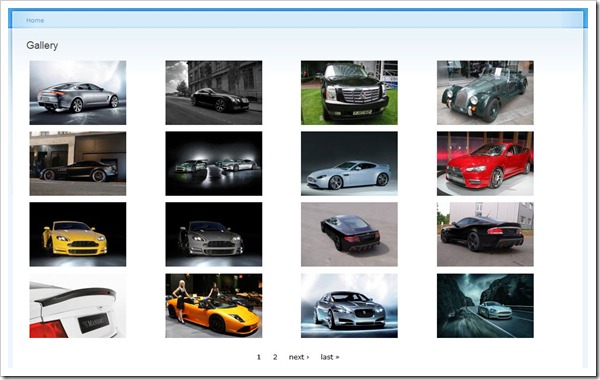
Set the title to Gallery. For Style set to Grid then chose 4 columns and set Alignment to Horizontal.
For Use pager set to Full pager. Then for Items per page, set to a multiple of 4, I am going to use 16 to give us a 4x4 grid of images. If you wish, you can set Use AJAX to Yes to stop the whole page being loaded on the pager.
Add the following Filters:
- Node: Published = On
- Node: Type = Image
Under Fields select Content: Image (field_image). Set Label to None and change Format to Lightbox2: thumbnail->lightbox.
Under Sort criteria you can set this to what you want. I am going to set them to newest first. Select Node: Post date and set to Descending.
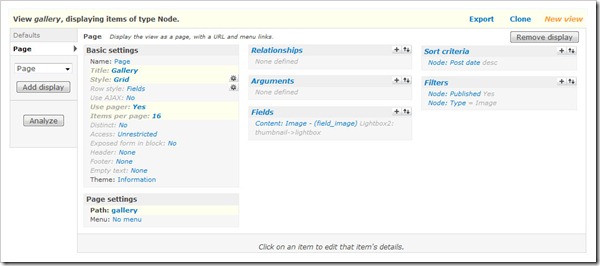
On the left select Page from the drop down and click Add display.
Under Path set to gallery.
Press Save.
Now if you navigate to /gallery you can see your gallery in action.
Once you upload more than 16 images which we set our Items per page to, a pager will appear.
Update: There may be cases where the image isn't uploaded to the image type when a user submits the node add form without uploading the image. This will show up as an empty section within the gallery and the node will be submitted with no image, but Imagefield will not tell the user that this is a problem even if it is a required field.
To stop these empty image types showing in the gallery, you will need to add a relationship for the image and set it to a required relationship. This way the image node will not appear in the gallery unless there is an image attached. You could then set up an additional view to find out which image nodes don't have an image attached.











Comments
Sergei
Mon, 2009-03-30 08:25
Permalink
Thanks, nice tutorial! Do
Thanks, nice tutorial!
Do you by chance know a fairly straightforward way to automate this? If I have a directory with 2,000 images, is it possible to do it with a script? Thanks!
admin
Mon, 2009-03-30 13:39
Permalink
To do a bulk upload of
To do a bulk upload of images, the best way is to probably create a node type for gallery rather than image. Then if you wanted to group the images, you could create a new gallery node type. You would obviously need to change the image CCK values from 1 to unlimited, then use a module like http://drupal.org/project/image_fupload to upload multiple images at once to the gallery.
The only other alternative, is uploading the images to the server and creating a custom script to create a new node for each image, which could be done if the image title was the filename of the image.
ashraf
Mon, 2009-03-30 16:24
Permalink
Dear I apply these settings
Dear
I apply these settings but there is no image show in the view "gallary"
can you plz tell me whats the problem
regards
admin
Tue, 2009-03-31 13:08
Permalink
If you look in the source
If you look in the source code, is the HTML present for the images?
If not, are you sure you uploaded the image? I find alot of people browse to the image then click submit rather than clicking upload then submit, which will result in empty results in the gallery.
What you may want to do is change the view. Add a relationship of the Content: Image - (field_image) and set it as a required relationship.
Kyle
Thu, 2009-04-02 01:03
Permalink
I ran into one issue
I ran into one issue following your tutorial (not complaining) I don't know where I would have ended up with out it. My problem was that the images don't show up for unauthenticated users. Any additional help would be appreciated. If not, thanks for getting me this far.
Anonymous
Sat, 2011-04-16 09:13
Permalink
Probable permission issue
Maybe you should go to the permission page see if anonymous is allowed to post images.
Shashank
Thu, 2009-04-02 11:42
Permalink
Hi.......Thanks for a good
Hi.......Thanks for a good tutorial.I have uploaded the images in gallery and it is working great.But i unable to view the image in search results page when i did search.can u give the solution pls.
admin
Fri, 2009-04-03 12:47
Permalink
@Shashank, see the update at
@Shashank, see the update at the bottom. This might help.
@Kyle, you will need to go in to permissions and make sure that anonymous users have the box ticked to view the imagecache thumbnail and lightbox.
KC
Fri, 2009-04-03 21:33
Permalink
This is a very thorough tut,
This is a very thorough tut, and is very close to what I have done. The difference is I created a photo_gallery content type and added a single Image field with Number of values: set to Unlimited. I also used Lightbox2: slideshow as well. I am using Drupal 6 and the latest versions of the plugins.
I created new content and added a few images to it. I created a view with a single field - my new Image filed from the new photo_gallery content type - and filtered to my photo_gallery content. I created a display and a path and everything worked perfectly.
But I also want the Body text from my new content to show up in the view. This is where the problem came in: I went back to the view and added in a new field - Node: Body - which contains the text. But the body text then displays multiple times, under every thumbnail image in the gallery, instead of once at the top of the page.
I'm pretty new to Drupal, so I am probably overlooking the obvious... any ideas?
Thanks.
admin
Mon, 2009-04-06 12:09
Permalink
What sort of view layout are
What sort of view layout are you going for? Is it a gallery using grid view?
If you are setting up a view to override the node view, then you would want to have the header text of the view as the body text, but don't think you can do that.
KC
Tue, 2009-04-07 01:36
Permalink
I am going for a simple
I am going for a simple layout and the view style is Grid.
I could display the new content page directly and not use a view at all. This displays the page body text and title correctly, but also displays the photo thumbnails in a single column, instead of a grid.
Thanks.
admin
Thu, 2009-04-09 18:31
Permalink
I have a feeling the best way
I have a feeling the best way would be to use the node view and use a theme hook in a custom module or create a node-image.tpl.php template file in your theme folder to have it display the way you want.
KC
Thu, 2009-04-09 19:39
Permalink
Ok,thanks, I'll try that.
Ok,thanks, I'll try that.
nickels
Thu, 2009-04-16 03:30
Permalink
Also having the same problem
Also having the same problem where images are not displayed in views. I'm positive I uploaded each photo prior to submitting. I've checked the permissions, the html is showing the img scr and the files are in the corresponding folders. But when you got to admin/content, it will not display the photo, it will show a thumbnail but not the image.
nickels
Thu, 2009-04-16 03:37
Permalink
Also, should point out that
Also, should point out that for this step:
Under Fields select Content: Image - (field_image)
There is no "Image - (field_image)" option
There is a "Content: Image (field_image)" option - don't know if this is the same thing or not. Using latest versions of modules as a Apr 15
fox
Thu, 2009-04-16 10:03
Permalink
Thanks for the tutorial, it's
Thanks for the tutorial, it's very easy to follow!
If i would like to group photos in albums, what would be the simplest way to do this?
Cheers
admin
Thu, 2009-04-16 12:19
Permalink
@nickels, Have users got
@nickels,
Have users got access to view the lightbox images?
And I probably typed the field name wrong, yours looks correct without the ' -'
@fox,
Easiest way for an album based gallery would be to set up a content type called Album and create a CCK field called Images and set the amount of values to unlimited. Then you can create a view using the album content type and show only the first image from the CCK Images field. I will write a tutorial on how to do this in more detail in the coming weeks when I get a moment.
fox
Thu, 2009-04-16 13:31
Permalink
Cool, I'll look forward to
Cool, I'll look forward to that :)
Andrew
Sun, 2009-04-19 15:02
Permalink
Wow! Great tutorial and is
Wow! Great tutorial and is the best I've seen for Drupal 6. Kudos!!
Soban
Sun, 2009-04-19 17:18
Permalink
I have a problem. "Under
I have a problem. "Under Fields select Content: Image - (field_image). Set Label to None and change Format to Lightbox2: thumbnail->lightbox." i do this on "test server" but on "main server" i dont see "Content: Image - (field_image)". I heve done everything the same and i dont knew what could be wrong.
admin
Mon, 2009-04-20 12:24
Permalink
@Andrew, Thank
@Andrew, Thank you.
@Soban, Try clearing out the cache tables in the database. Is the CCK field definitely set up in your content type?
judef
Mon, 2009-04-20 15:08
Permalink
Hello james and everyone,
Hello james and everyone,
I have similar problem like nickels. I have followed exactly the steps as in the tutorials, but the images dont get display in the gallery. When i go to image content under admin/content/node i get to see the thumnail of the image and also the images are uploaded in the drupal directory.
Also in the VIEW SOURCE i find the images source.Can anyone tell me what i am doing wrong? Any suggestions would be greatly appreciated.
Regards,
judef
admin
Mon, 2009-04-20 17:32
Permalink
Do you have a live link with
Do you have a live link with this happening or is it on a test server?
Is it just a case of the images not showing within the view but showing on an individual node?
judef
Tue, 2009-04-21 09:16
Permalink
Hi james, Its on my
Hi james,
Its on my local machine. The images are not shown in individual node also. I found that the whole image is displayed in individual nodes if we select "Image" Instead of "Lightbox2: thumbnail->lightbox". Is it a problem related to Lightbox configuration?
admin
Tue, 2009-04-21 12:36
Permalink
@judef, Possibly. It might
@judef,
Possibly. It might be worth going to the admin/build/modules unticking Lightbox2 and then making sure it is uninstalled and either try to reinstall Lightbox2 or install Thickbox.
Do you see the images logged in as admin (uid 1)? If you do, but not on any other account, you will need to go to User management -> Permissions and set the view imagecache permission for each role.
larry
Wed, 2009-04-22 11:20
Permalink
Hi, I'm trying to do
Hi,
I'm trying to do something like this, but instead of uploading photos by a form manually, i would like to show images dynamically reading their url from an Atom/RSS feed (without saving it on a database) and even without a lightbox large image, just thumbnails. Do you know if exists a module doing that or what changes i should do to here to get it?
I've been googling a couple days but didn't found a solution.
Thanks
admin
Wed, 2009-04-22 12:27
Permalink
@larry, I doubt anything
@larry,
I doubt anything will be out there that will do specifically what you want to do.
You will need to take the RSS feed and draw all the URLs out using simplexml or something similar, then download the image and create a thumbnail for it.
You would have to somehow save the data, otherwise every time the page is reloaded, it would have to do the process again, although you could check to see if the thumbnail exists.
larry
Fri, 2009-04-24 12:47
Permalink
Thanks for the answer
Thanks for the answer :)
I'm actually using session vars to save the feed data, but now i need to know where pass my session array to the view. I'm debugging the module "views" but I don't know where tell him "take my image URLs instead of the file located in imagecache" or where i should change the code.
By the way I don't need to create thumbnails because the images are actually "thumbnailized" in the server, just take the url and show.
Thanks again!
PS. Sorry if my "engrish" is incorrect :)
alfie
Fri, 2009-04-24 15:51
Permalink
Great tutorial, I am just
Great tutorial, I am just wondering if there is any way of adding caption to the image. Both thumbnail and lightbox enlarged image. Thank you very much for help
admin
Fri, 2009-04-24 17:23
Permalink
You can go to Admin ->
You can go to Admin -> Content Types -> Manage fields for the image content type and click Configure, then enable the Description field. I am pretty sure this is used automatically if it is available by Views and Lightbox2.
Viet
Fri, 2009-04-24 17:28
Permalink
Any suggestions on steps to
Any suggestions on steps to create multiple galleries? Let's say I wanted to create a "Vacation" gallery and a "Nature" gallery. I would like to click on "Galleries" and it show those two gallery links, then clicking on them would show the photos for the gallery. Would I use taxonomy to group them or would I create a Content Type "Galleries" then link images to that particular gallery using node refer or something like that?
admin
Fri, 2009-04-24 17:32
Permalink
I am actually working on
I am actually working on another tutorial for creating multiple albums. I have tried doing it the same way as this tutorial and using taxonomy but was unable to get Views to do exactly what I wanted. Ultimately you will need to create a content type called Album or Gallery and have an image field which allows for multiple images then upload all the images for each album in to one node. Or set up the image content type as well as a new album/gallery content type and have each image with a node reference to an album/gallery, but I am unsure how this would work in Views, I imagine it will be a struggle like taxonomy was.
boyfly
Wed, 2009-04-29 16:17
Permalink
Very good tutorial. Look
Very good tutorial. Look forward to what you figure out for multiple galleries.
voidPortal
Fri, 2009-05-01 22:11
Permalink
I don't know if you've used
I don't know if you've used the Shadowbox module instead of Lightbox2, but I'm having trouble getting that to work. Just wondering if you know of any incompatibilities.
admin
Fri, 2009-05-01 23:49
Permalink
After some testing 6.x-2.1
After some testing 6.x-2.1 does not work. But the 6.x-2.x-dev does work. Under views set the image field to Content: Image Shadowbox Gallery (field): thumbnail to lightbox.
But it doesn't seem to work with the AJAX pager, so you will have to set AJAX to Off.
voidPortal
Sat, 2009-05-02 11:55
Permalink
Thanks! I got it to work
Thanks! I got it to work easily with Lightbox2. I'll try with Shadowbox 6.x-2.x-dev just to play with it. I'll probably stick with Lightbox2 though, since I like the AJAX pager.
mvidelgauz
Sat, 2009-05-02 17:36
Permalink
Thank you very much for the
Thank you very much for the great tutorial! I followed all steps and created gallery that you can see at http://school49.net/_vzroslye/NVPR/logos_Lightbox2
The only problem I have right now is alignment of thumbnails in the grid. I am using three fields (caption, Lightbox2 thumbnail and description). Description might be empty, one long line or two shorter lines and the system considers all these together as a single block and aligns center of blocks, not top edges as I want it to be. I want all captions of a row to be on the same horizontal line, but elements with one or two description lines are shifted up to align centers. Also, if there is a relatively ling one line description the system reserves too wide column so columns are not located at the same distance one from another/
Can anyone suggest what I should do to align these three-field elements in the grid so that their top edges placed on the same horizontal line and also distance between columns are the same?
Thank you in advance!
admin
Sat, 2009-05-02 23:03
Permalink
You will need to play around
You will need to play around with the HTML and CSS for that.
Jeff
Wed, 2009-05-06 06:19
Permalink
Awesome tutorial. Especially
Awesome tutorial. Especially after banging my head on the desk working through the original one.
I'm trying to set up an album based gallery (just like the one you keep mentioning the forthcoming tutorial on) and am very curious how to get views to display only the first image record in the grid for each album. Any hints would be appreciates.
Anne
Wed, 2009-05-06 08:47
Permalink
Hi, nice tutorial! thanks a
Hi,
nice tutorial! thanks a lot.
But i am actually facing a little problem. If i go to /gallery, i can see the thumbnails, but when i click on it, instead of having the picture in the lightbox window, it opens the image in a new page. (like a normal link in html). So my lightbox dont work, but it seems to be activate, i dont know from where is the problem. I think i followed every step of the tutorial.
thanks for all in advance :-)
admin
Wed, 2009-05-06 17:21
Permalink
@Jeff, Still working on the
@Jeff,
Still working on the albums tutorial. Got a lot of other paid work on at the moment so the tutorial is on the backburner for the time being.
admin
Wed, 2009-05-06 17:22
Permalink
@Anne, If you go in to the
@Anne,
If you go in to the source code of the page, is the lightbox javascript loaded? If not, it may be worth turning the module off, uninstalling and installing again. Or possibly using Shadowbox, jLightbox or Thickbox to achieve the same affect.
Nader
Sat, 2009-05-09 03:43
Permalink
Great Job! After reading so
Great Job! After reading so many different tutorials (video/text), I believe yours is one of the best one. As people have already mentioned, you tutorial will be much better with adding multi-gallery solution. We will be tuned for your next post on this!
admin
Tue, 2009-05-12 22:34
Permalink
The albums tutorial is now up
The albums tutorial is now up and available at http://jamestombs.co.uk/2009-05-12/create-an-album-based-image-gallery-i...
Rik
Sun, 2009-05-31 09:04
Permalink
Hi, I'm working with
Hi,
I'm working with Drupal for 6 months now, and achieved a lot, but still feel left in the cold a lot. Especially the lack of proper documentation, and more proper guidance or structured follow-up of problems(as modules are updated) really drive me crazy sometimes.
Anyway, as I wanted to publish family pictures on my website, I was looking for a simple but good (and nice) gallery. So thanks for this tutorial (and the additional follow-up article) because it's really what I need, and it is very well written.
Still things didn't work out correctly from the beginning, and it took me a while to find the exact cause.
- Starting from the Image page, I could not get an image displayed. Last night (yes, sitting behind a PC on Saturday night is pretty cool :) I came across this link, and it contains the solution: http://drupal.org/node/224913#comment-1202646
Switching from public to private did the job. At least for me, same as others who commented on that article. So I hope it will help out a few others here as well.
- second problem is that my gallery does not show thumbs, but full-blown pictures. In Edit Views, they are shown as thumbs, but when I go to the gallery page itself, they are not. Any ideas?
Maybe I should also mention that I have some differences compared to the article: I don't have the "Lightbox2: thumbnail->lightbox" format selection but "Content: Image Lightbox2: Thumb->Display " (I created Thumb and Display in ImageCache). No clue where this difference comes from...
Thanks for any help, and keep up the good work! :)
admin
Sun, 2009-05-31 09:50
Permalink
You will want to select the
You will want to select the one that says Thumb->Display. Is it in the view edit screen preview that the thumbs appear?
Have you got caching enabled under the performance page? If so, try taking it all off and refreshing the page.
Rik
Sun, 2009-05-31 17:01
Permalink
Thanks, that did it. In the
Thanks, that did it.
In the Edit View, the Live preview gave a correct result. But the page itself not.
I disabled caching, cleared cached data, and refreshed the browser, still the same. Than I changed the page name, and on this new page everything is correct.
Thanks a lot!
sree
Mon, 2009-06-01 10:40
Permalink
i have done the above setting
i have done the above setting but after saving i am unable to view the images
Filip
Fri, 2009-06-05 11:45
Permalink
Thank you for this great
Thank you for this great tutorial James. New to drupal, creating a decent image gallery was the first real trouble I ran into. It seemed every solution was either way too complicated or it was explained in a way that a noob like me didn't really get it. Until I reached this page that is.
I ran into two problems during the tut (might be interesting for other visitors).
First problem: image cache dit not create the subfolders and uploaded the files to the wrong folder. From the many solutions for this issue that can be found, only commenting out the lines in the .htaccess file did the trick for me.
Second problem: the pics were only visible when logged in as admin, although I checked my permissions page several times. At the end, deactivating the Content Permissions Module worked for me.
Macgal
Thu, 2009-06-11 11:15
Permalink
This is such a great
This is such a great tutorial, it helped me out heaps.
However...
I seem to have done everything correctly but when I choose under views to format the field to display the thumbnails (linked to anything) they won't display. However all the other formats work. The gallery works fine for example if I have it set to Content: Image Lightbox2: lightbox->original
The images are uploaded correctly and they appear in the source code but they just won't display when set to thumbnails. They also don't display in the node.
Ugh, I can't work it out, any help will be greatly appreciated.
Pages