Create an album based image gallery in Drupal 6 using CCK and views
This tutorial is an addition to my previous tutorial on creating a simple gallery in Drupal 6 using CCK and views. This tutorial will enable users to create galleries containing multiple images per node with each album being listed within a view presented by one of the node’s images.
This tutorial was written with the following versions of Drupal and module:
- Drupal 6.11
- CCK (Content Construction Kit) 6.x-2.2
- Views 6.x-2.5
- Filefield 6.x-3.0
- Imagefield 6.x-3.0
- ImageAPI 6.x-1.6
- Imagecache 6.x-2.0-beta9
- Lightbox2 6.x-1.9
Note: These were the latest versions as of writing this tutorial.
Installation
Install Drupal as normal and extract each of the modules to /sites/all/modules directory.
Navigate to /admin/build/modules and enable the following modules:
- Content
- Filefield
- Imagefield
- ImageAPI
- ImageAPI GD2 (unless your server is configured for Imagemagick, then enable the ImageMagick module instead)
- ImageCache
- ImageCache UI
- Lightbox2
- Views
- Views UI
Once you have ticked all the modules, press Save configuration.
Imagecache
You may wish to create more presets, but for this tutorial we will just create 2, a thumbnail for each image and a larger lightbox image.
Navigate to /admin/build/imagecache and click Add new preset.
Set the preset Namespace to thumbnail. Click Add Scale and Crop, set the width to 300 and the height to 200.
Then create a new imagecache preset with the name lightbox. This time select Add Scale and set the width to 800 and the height to 600.
CCK Imagefield
We will need to create a content type that we will use for our albums. To keep this simple, I am calling mine Album with the machine name album.
Navigate to /admin/content/types and click Add content type.
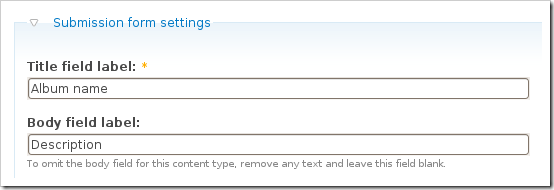
Under Submission form settings, set the Title field name to Album name and set the Body field label to description.

Save the content type.
Next to the Album content type click manage fields. In the Add New field area, set the label to Images and the field name to images (to make it field_images), for the Type of data to store, select File then for Form element select Image. Press Save.
You may need to set the Permitted upload file extensions. By default mine was set to txt. Change this to jpg gif jpeg png.
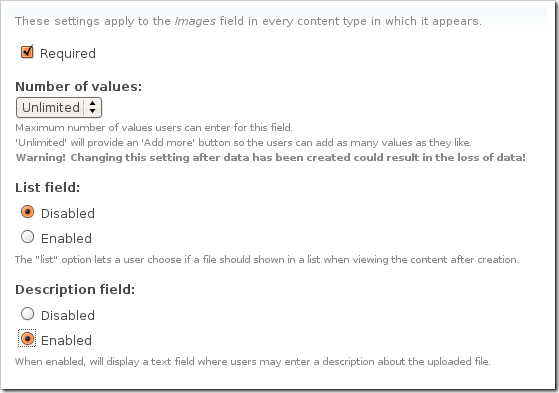
Under Global settings, tick the Required box and set the Number of values to Unlimited. Leave the List field disabled and set the Description field to Enabled.

Then press the Save field settings button.
Now click the Display fields tab at the top of the page.
Set the Label to Hidden and set both the Teaser and Full node to Lightbox2: thumbnail->lightbox.
Now under /node/add/album we can add some images to go in to our album.
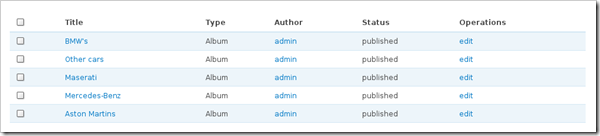
For now create 3 or 4 albums.
Under /admin/content/node you should now have some nodes.
Views
Navigate to /admin/build/views and click the Add tab at the top of the page. Set the view name to something like albums, leave the View type set to node and click Next.
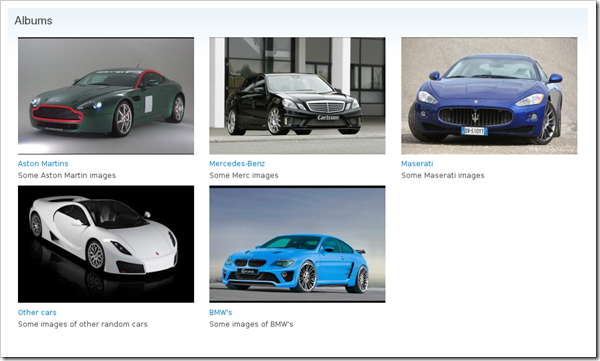
Set the title to Albums. For Style set to Grid then chose 3 columns and set Alignment to Horizontal.
For Use pager set to Full pager. Then for Items per page, set to a multiple of 3, I am going to use 9 to give us a 3×3 grid of images. If you wish, you can set Use AJAX to Yes to stop the whole page being loaded on the pager.
Add the following Filters:
- Node: Published = On
- Node: Type = Album
Under Fields select Content: Images (field_images), Node: Body and Node: Title.
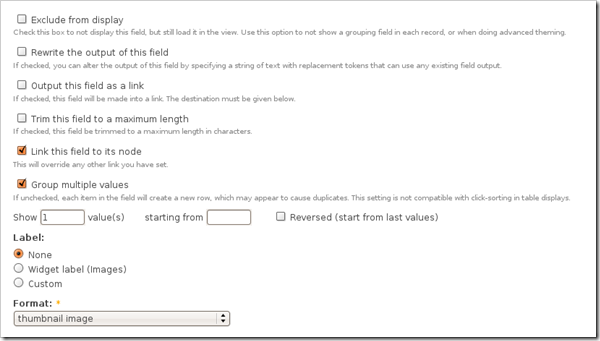
Set Label to None and change Format to thumbnail image and set the Show value to 1 value. Tick the box that says Link this field to its node, this will allow the image to be clickable. Press Update.
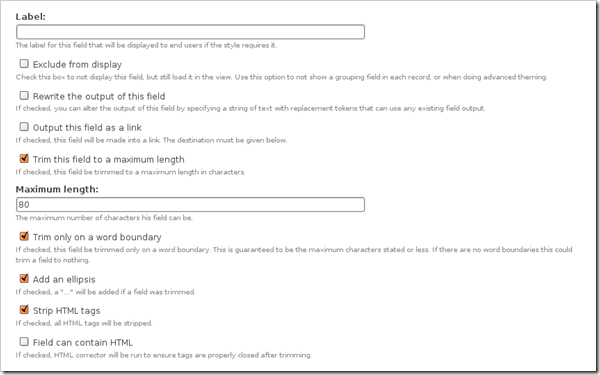
For node body, delete the text in the Label field and press Update. If you have used long descriptions for your albums, you may wish to use the Trim this field to maximum length to limit the length of the description.
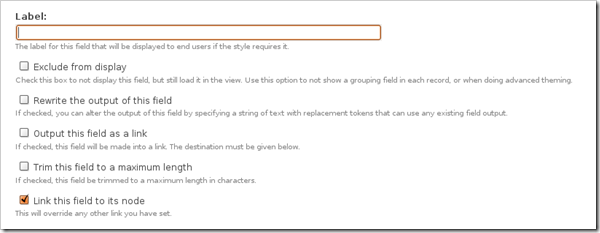
For title, delete the Label text and tick the box next to Link this field to its node, press Update.
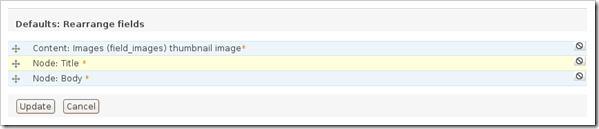
At the moment Drupal has these fields in the wrong order, so you will need to click the up and down arrow next to the + button on fields.
And reorder the fields in to the following order: Image –> Title –> Body or if you wish you can keep them how they are.
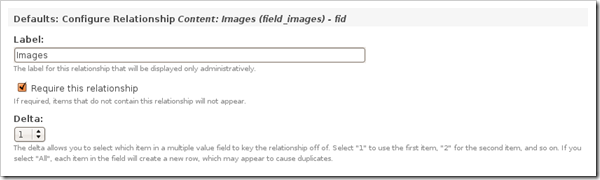
Under Relationships, click the + button and select Content: Images (field_images) – fid.
Tick the box that says Require this relationship and set the Delta to 1. This will check to make sure that the album contains at least 1 image. Setting Delta to all will result in odd behaviour in the album due to duplicates.
If you wish you can add some sort criteria so that the newest albums appear first etc.
On the left select Page from the drop down and click Add display.
Under Path set to albums.
Press Save.
Now if you navigate to /albums you can see your gallery in action.
For your album nodes, you can modify them however you want to get the display you are looking for, whether you use Panels or create a custom node-album.tpl.php is up to you.
Update: I have now written a tutorial on creating a grid of images within an album using the node-album.tpl.php method.










Comments
chessboxing
Wed, 2009-05-13 19:24
Permalink
Brilliant! Thanks this is
Brilliant!
Thanks this is more than helpfull!
ekcol
Thu, 2009-05-14 22:03
Permalink
Great tutorial! I am using
Great tutorial! I am using this system on an art website I run. Now working on another one for a client which is based on individual image nodes grouped by node reference to a gallery content type. I was worried about bulk uploading, I think a question about this came up on the other comment thread - in case anyone wasn't aware (I wasn't), image fupload supports bulk uploads where a node is created for every image.
Wes
Wed, 2009-05-20 07:54
Permalink
Hello, I was just using
Hello,
I was just using your tutorial for building a gallery using cck and views in drupal 6. When I built my gallery the way you did, I can only get it to display the images in a list. I would like the images to go 3 across (or maybe more, and then go to the next line. I think I may be missing something simple, but I am a little confused if I need panels to do this. I see in your example, your view shows the albums as 3x3 layout and not in a list. I have checked out panels but I still can't seem to get it to display the way I would like. Any help would be greatly appreciated.
Cheers,
Wes
admin
Wed, 2009-05-20 09:44
Permalink
Sounds like you have missed
Sounds like you have missed setting the view style to Grid. It is on the left of the options below the view title.
riri
Thu, 2009-05-21 09:20
Permalink
sorry i did all what u said
sorry i did all what u said before but unfortunately the album images appear test only not thumbnail and when i click on it open a lightbox with no image sign to display pls help
admin
Thu, 2009-05-21 12:38
Permalink
Make sure the images are on
Make sure the images are on the server and that the lightbox images are created in your imagecache folder. You may also need to give access to users to view the imagecache files.
Elisa
Fri, 2009-05-22 18:11
Permalink
I seriously love you!!!!!!
I seriously love you!!!!!! you have saved me a lot of time and hair pulling!! Thanks a lot. I have one question and that is can you get the single album image on the albums page to link directly to that respective album in lightbox w/o going to the interim display for that album? Any suggestions are helpful. Thanks again. Nice Aston....
admin
Fri, 2009-05-22 18:38
Permalink
I would say no, as the
I would say no, as the lightbox code looks for multiple a tags with rel="lightbox[albumname]" so if you only had 1 image, it would only show 1, unless you had all the images with links shown and hid the rest using CSS, but that is a bit of an ugly way of doing it.
josh
Tue, 2009-05-26 00:55
Permalink
Hello. Your website is most
Hello. Your website is most excellent.
I have followed both your image gallery and album based gallery tutorials.
This may be a stupid question but, how to I add more images to the galleries created in this tutorial?
Everything works fine. I go to /albums and it shows me my album categories, then I click on one of the categories and it takes me to the next page with the images using lighbox. My question is, how do i add more images to the page my albums link to?
Thanks again.
admin
Tue, 2009-05-26 13:33
Permalink
Not 100% sure what you mean.
Not 100% sure what you mean. Do you want to add more albums or more images within existing albums?
To create more albums you go to node/add/album. To add more images to existing albums, you can either click the Edit tab when in the album itself, or go to admin/content/node then click edit next to the album that you wish to add the images to.
tosin
Thu, 2009-05-28 10:34
Permalink
This is a wonderful tutorial,
This is a wonderful tutorial, but am having a lil problem, everything displays just fine but when i go in the albums, i want to edit the way they display but for some reason i cannot seem to know how or what to do about it. They display one after the other using only 1 column. Pls any assistance will be appreciated.. Thanks..
admin
Thu, 2009-05-28 12:40
Permalink
Like I said at the end of the
Like I said at the end of the article, there are multiple ways of achieving what you want to do.
Modify your node-album.tpl.php, use panels, use CCK layout, use a node override on in views
Elisa
Tue, 2009-06-02 20:30
Permalink
Ok then what about using
Ok then what about using panels? i got this tester running here http://1.willieandrenee.info/content/test-file
see the block on the right and it loads the respective gallery in the middle content section. AND ITS GLORIOUS i might add, what about getting it to do this ...
http://www.mybrightestdiamond.com/photographs/ except that on the side its one album image that reps the gallery like as we have done.
of course us newbies want to keep asking for more thats the way we are..... thanks for bearing with us..
i feel like it can be done somehow,
Ryan Aghdam
Thu, 2009-06-04 19:50
Permalink
This was extremely helpful
This was extremely helpful and easy to follow. Thank you.
David
Fri, 2009-06-05 20:23
Permalink
It is a nice tutorial, but I
It is a nice tutorial, but I am having problem with the images. When I uploaded the images in the albums. I can see the thumbnails. When I open the albums I can not see any thumbnails. I checked the photos with original size are upload in the /files folder. The thumbnails are generated in the imagefiled_thumbs. The settings are the same like in the turorial. Do you have any idea what could be the problem? Thanks.
Josh
Mon, 2009-06-08 02:38
Permalink
Great tutorial. I'm familiar
Great tutorial. I'm familiar with Views 1, but this helped me with some of the ins and outs of Views 2 for a CCK photo gallery.
Using your method, how would you create a "latest photos" block or page to display let's say the 10 latest photos uploaded into any of the albums? I'm looking to create a flickr-style grid of thumbnails (which I can theme easily) but because each album node has multiple images attached, the "items to display" setting in views effects the number of _albums_ to display, not the number of images in those albums.
Setting "Show (x) values" of course only displays x number of photos from those albums, which could give me the most recent photos from the "items to display" number of albums.
But that doesn't get me the latest photos uploaded in _any_ album.
Does that make sense? Is that even possible with views or would I need a custom query?
Thanks!
admin
Mon, 2009-06-08 12:48
Permalink
@Josh, I think that it would
@Josh, I think that it would have to be a custom query, but not 100%.
@David, Try changing the download method from public to private and make sure all the permissions are OK, as well as the imagecache thumbnails are being generated.
chessboxing
Mon, 2009-06-08 23:15
Permalink
So when I add this album
So when I add this album type. The promote to frontpage is enabled, but the 3*3 grid view is displayed and not like at "/albums". How would I display it like this (at frontpage), 1 picture title and body, like /albums displays but just 1 album ofcours...
Josh
Tue, 2009-06-09 02:04
Permalink
To my own question above in
To my own question above in case anyone else wants to do some sort of "latest images" block, see http://drupal.org/node/485266
Totally possible with Views 2!
chessboxing
Tue, 2009-06-09 03:02
Permalink
I'm freakin' out! The first
I'm freakin' out! The first time I did this it worked fine, I did it with an alternative theme. Now I want to use the garland theme and the grid style just wont work! It now always shows the thumbnails in 1 single column. Is there some overritten css file or explaination to this fenomonon? This is really unlogic.
Kelly
Tue, 2009-06-09 03:02
Permalink
Great tutorial
Great tutorial James.
Looks great, just need to figure out the best way to order the images in a grid when an album is selected, think CSS/node-album.tpl.php is probably best, panels feels a bit too heavy for doing that, or is it?
Also would like to be able to display/set a 'front' image for each album (ie, the image thats displayed on the album page, rather than random), and be able to organise them into catagories, maybe multiple views for different catagories and filtered with taxonomy for each album?
admin
Tue, 2009-06-09 12:34
Permalink
@chessboxing, for the images
@chessboxing, for the images in a single column you will need to create a new file in the template folder called node-album.tpl.php and modify it to suite your needs.
@Kelly, Using panels, would require you do override the node and create a block in Views using Grid view and then set the block in the panel. If you are OK with HTML and PHP, I would go with the node-album.tpl.php method as you have more control over it, but not as easy to modify if you don't have the skill. With Drupal6 you can move the images about once uploaded, so you simply have to move the image you want to be displayed on the gallery to the top of the list and make sure Views is pulling out the first image.
To organise in to categories you can close the View, then set the URL to taxonomy/term/%, set the title to %1 (I think, possible %2 or %3, try it and see), then set an argument in the View to pull out the taxonomy term.
chessboxing
Tue, 2009-06-09 20:56
Permalink
admin I don't understand why
admin
I don't understand why the hell grid 3*3 for instance doesn't work, like it is intended, right? It works for you without node-album.tpl.php in this tutorial. I redid it with a clean install. Still no 3*3.
2nd, about node-album.tpl.php, should that be blank? or what the hocus pocus should I insert? I really want to get this because it makes no sense to me...
thanks in advance
admin
Wed, 2009-06-10 12:58
Permalink
@chessboxing, the 3x3 grid is
@chessboxing, the 3x3 grid is only on the gallery page which displays all the albums. Once you click on the link it goes in to the album where you get the images one after another, that is where you will need to create a node-album.tpl.php file to set up the actual album display you want. If you had set up the view like I had in the tutorial, going to http://www.domain.com/albums which show your view, whereas clicking on any of those albums would result in seeing the individual node.
Chessboxing
Wed, 2009-06-10 21:04
Permalink
That makes sense :) However
That makes sense :)
However the first time, I swear to god, my album node showed up with the grid style and that is not logical. This was with the addari theme. That's why I was so confused (freakin' out stuff). Anyway. Thanks!
You have some references to start with node-album.tpl.php? Google can't help me at the moment...
JJ
Sat, 2009-06-13 17:49
Permalink
Great tutorial James -
Great tutorial James - Thanks.
I agree with chessboxing, a reference or small tutorial to help customise an albums images would be great i.e. node-album.tpl.php
Thanks all the same!!!
John
Fri, 2009-06-19 21:59
Permalink
James Super tutorial!
James
Super tutorial! Absolutely great!
Thanks for sharing it with us.
Zdeno
Sun, 2009-06-21 20:45
Permalink
Hello> please, post snippet
Hello> please, post snippet of code, which should be placed in "node-album.tpl.php" to show pictures in grid 3x3...I am Php newbie, so it will save me 5 years of my mental health :-)
admin
Sun, 2009-06-21 21:03
Permalink
@zdeno, jj, chessboxing, I
@zdeno, jj, chessboxing, I will do a tutorial on setting up a grid on node-album.tpl.php
Lewis
Tue, 2009-06-23 06:09
Permalink
hello I have an issue
hello
I have an issue uploading the image.
when i upload the image it suppose to show up, but it's not showing while uploading. there's a lot of issue i found on the internet. I think you don't have that issue, i don't know what it cause this to happen?
when i upload the picture i suppose to have a little thumbnail beside the file. but it's not showing up
admin
Tue, 2009-06-23 09:17
Permalink
@Lewis, I assume that you
@Lewis, I assume that you have some permission errors in your folder structure that is stopping the admin preview being generated. Go to the Watchdog and see if there are any errors, also look at the status report to see if the files directory is writeable.
chessboxing
Wed, 2009-06-24 11:17
Permalink
That would be terrific!
That would be terrific!
Creating a grid...
Thu, 2009-06-25 10:54
Permalink
[...] 06. 25. 2009 –
[...] 06. 25. 2009 – Category: Development Following on from the tutorial of creating an album based gallery in Drupal 6. This tutorial will teach you how to create a basic grid of the images in the [...]
admin
Thu, 2009-06-25 11:01
Permalink
I have posted up some code on
I have posted up some code on how to do the grid in node-album.tpl.php.
Creating a grid of images for an album in Drupal 6
zdeno
Sun, 2009-06-28 23:11
Permalink
hi. I followed
hi. I followed "node-album.tpl.php issue tutorial". It is perfect...I have few questions. After click on Galeria itemin primary menu, I have problems...when I move mouse cursor over body block with list of albums (generated view), scrollbars are apearing...Have you any Idea how to resolve it? thanks a lot
Rik
Sun, 2009-06-28 23:16
Permalink
Drupal is great, but if
Drupal is great, but if you're not a coder it can be a nightmare.
I followed the above tutorial and ran a series of test albums on my testsite (local), and everything worked fine.
Than I followed the same procedure (as far as I could tell) on my production site, and the thickbox or lightbox just would not show any picture. For reference, I could create albums, upload pictures, the thumbnails would show, lightbox works on other pages, all rights were assigned correctly, etc.
I didn't really know which module could cause the problem, nor did I have sufficient knowledge on all the modules to even start debugging.
After a month of searching and testing, suddenly something would work: a pictured being displayed in Lightbox.
The cause turns out to be very simple, and the problem strange: I posted some weddingpictures of my parents, and used their names in the jpg files, something like "Jack & Jane - 001.jpg". Now, it turns out I cannot use the "&", when I use "Jack and Jane", everything works fine...
Well, again, this may help someone. I'm still not sure which module to blame. Maybe it's a rule I'm not familiar with?
admin
Mon, 2009-06-29 00:45
Permalink
@zdeno, Try it logged out, I
@zdeno, Try it logged out, I think this is to do with the admin links that come up in views.
@rik, You may want to try out something like the Transliteration module which converts filenames of uploaded files in to good names that won't cause problems like yours.
Valerie
Mon, 2009-06-29 14:11
Permalink
I loved this tutorial it made
I loved this tutorial it made everything so easy. I went ahead with your next tutorial "creating a grid of images within an album using the node-album.tpl.php method" and I loved it too.
Everything worked fine. I was wondering though why the images in the grid do not display a title or description. At the end of this tutorial they displayed but after the "creating a grid of images" tutorial it only displays the image with no title or description.
Thank you very much.
Carlos Carvalhar
Wed, 2009-07-01 20:22
Permalink
Great tutorial. Loved it.
Great tutorial.
Loved it.
pirmin
Thu, 2009-07-09 16:17
Permalink
indeed, nice tutorial. a
indeed, nice tutorial. a couple of questions though..
what is the relation good for? in my case the option "Content: Images (field_images) – fid" doesn't show up (only without " - fid, and there's no such thing as a "delta"). if i leave the relations it works actually just fine.
any idea, why the proper option for relations doesn't show up?
another question regarding the node-album.tpl.php-method-tutorial. you wrote "In your content type, go to Display fields and set the Full node to ." set to what? i couldn't find any empty entry or something between the options.
thanks in advance and cheers
admin
Thu, 2009-07-09 16:22
Permalink
The relation was to make sure
The relation was to make sure the node had at least 1 image. There were cases (at least in previous module revisions), where nodes with imagefields that were required could be saved and published without any images being uploaded. Looking for the images in this case would prevent empty albums appearing.
Set the full node to <Hidden>. It will be the bottom most option. It was stripped out of the last tutorial due to a syntax error.
Rgazmik
Sun, 2009-07-12 21:00
Permalink
Thanks, great post and easy
Thanks, great post and easy to follow. Everything worked fine the first try. When I added the node-album.tlp.php method, I noticed the captions where removed from the lightbox display. I realized that the lightbox [][] notation for grouping and caption was missing the second [] within node-album.tpl.php.
Another way to achieve the desired layout is to simply style with CSS.
Something like:
.field-field-image .field-item{
float:left;
width:300px;
height:200px
margin:0 10px 10px 0; }
admin
Sun, 2009-07-12 21:02
Permalink
@Rgazmik, that will work
@Rgazmik, that will work although you have to be careful about putting the margin and width/height in to the same CSS rule as browsers interpret the box model differently.
Walton
Wed, 2009-07-15 11:28
Permalink
Hey Rgazmik, I too have no
Hey Rgazmik,
I too have no captions after implementing the node-album.tpl.php method.
Where exactly did you put that second []? I am just not seeing it!
Walton
Wed, 2009-07-15 11:31
Permalink
I would also like to try to
I would also like to try to figure out how to insert a pager into this node-album.tpl.php method. Maybe showing 8 pics per page with a more button at the bottom... Any ideas?
Rgazmik
Thu, 2009-07-16 01:33
Permalink
@Walton. The CSS method I
@Walton. The CSS method I used to obtain the grid layout allows me to NOT use the node-album.tpl.php method. So lightbox works fine. I have not, as yet, looked further into getting the second [] to display the caption.
Walton
Thu, 2009-07-16 06:20
Permalink
@Rgazmik It seems the
@Rgazmik
It seems the following CSS in my theme's local.css accomplishes the same result:
.field-field-image .field-item{
float:left;
}
Any CSS magic that can put some space between these images? Nothing I change on this particular style does anything. I don't really want to edit the whole site's img style.
Walton
Thu, 2009-07-16 06:29
Permalink
Nevermind. I got it. We were
Nevermind. I got it. We were missing a semicolon. Now I just need to figure out how to make a custom pager.
softsystems
Thu, 2009-07-16 13:39
Permalink
THANK! YOU! great
THANK! YOU! great tutorial
warren
Wed, 2009-07-29 01:05
Permalink
Hi, Thank you for the
Hi,
Thank you for the tutorial!
My friend and I both got stumped on this:
When making the gallery, everything works perfectly when you are logged in as an admin. However, when we try to view the page unauthenticated newly created fields dont display.
It might be worth noting that this is due to a permission setting under User management -> Roles -> anonymous user -> content_permissions module
Setting the view field* boxes to checked made everything work as expected... This step doesn't seem to be documented anywhere...
Pages