Create an album based image gallery in Drupal 7 using fields and views
This is a follow up tutorial on the popular Create an album based image gallery in Drupal 6 using CCK and views but for Drupal 7. The tutorial will assume that you have Drupal 7 already installed and ready for use. The following contrib modules are required:
I personally prefer Colorbox to some of the other lightbox modules, but feel free to use whichever one you want, they should all work in the same way. An alternative can be found in Shadowbox. Lightbox2 doesn't have a D7 release at the time of writing and Thickbox has been discontinued, with the maintainer now working on Colorbox.
The following list is the absolute minimum required to get the gallery functionality, if you don't have one of these modules installed you won't be able to complete the tutorial.
- Views
- Ctools
- Colorbox
- Fields
- Fields UI
- Field SQL storage
- File
- Image
Once you have confirmed all these modules are installed you can continue.
Setting up the content type
The result of this tutorial will be a host of gallery nodes which can include either a predefined number or no limit of images. So we will need to create a content type for these galleries.
Go to Structure then Content types and click the Add content type link.
For the Name, enter Gallery.
Enter a description and set any of the additional settings. I am going to leave them all at default other than Promoted to front page, which I am going to uncheck (I will show you why later on).
Click Save and add fields. The first thing I am going to do is remove the Body as I won't be using it.
Under Add new field, enter Images in the label box and images in the name box. Under Field, select Image and under Widget select Image. Press Save.
On the next screen just press Save field settings.
Tick the Required field checkbox and enter any restrictions you want to place on image resolution/size. Change Number of values to the maximum number of images you want to appear in each individual gallery, I am going to set this to unlimited. Click Save settings.
Select the Manage display tab. For Label select <Hidden> and for Format select Colorbox. On the right hand side, click on the cog to bring up the settings for the image field. For Node image style select thumbnail or medium. Leave Colorbox image style set to None (original image). Click Save.
We now have our gallery content type set up. At this point you can set up any permissions you want to give to users so they can create galleries or any workflows that you need to set up or configure.
If possible, create a few test galleries with a few images in each. Doing so will help see what each change in the Views module makes.
Creating the galleries page
Go to Structure then Views and click Add new view.
The Views interface has changed slightly (for the better in my opinion) from D6 which does a fair amount of the work for us. Enter in a name for the View and a description if you wish.
In the first section, select Content of type Gallery sorted by Newest first.

In the next section enter the information like below. You can change most of it, but keep the Display format set to Grid of Fields.

Click Continue and edit.
Under Format, where it says Grid, click the link that says Settings. Change the Number of columns to 3. Click Apply.
In the Fields section, click the Add button. Click the checkbox next to Content: Images then click Add and configure fields.

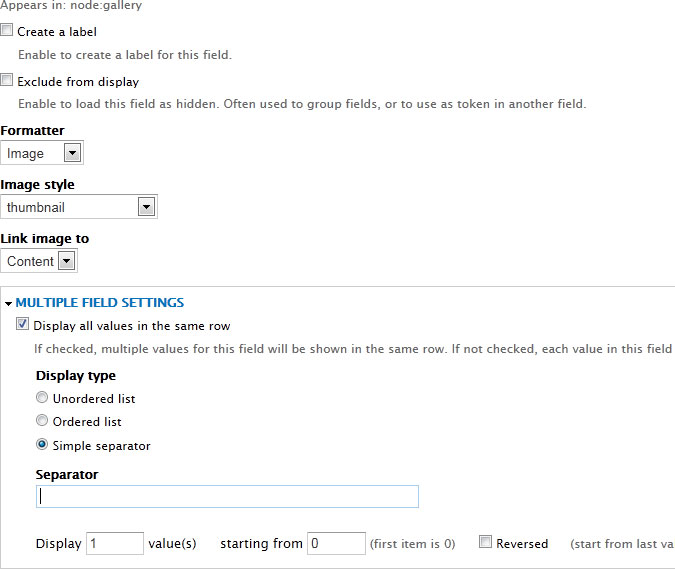
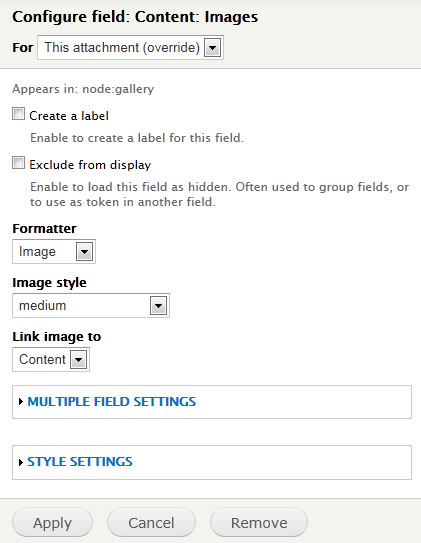
Uncheck the Create a label box and make sure the Formatter is set to Image and Image style is set to thumbnail. For Link image to, set to Content.
Under Multiple field settings make sure the box to Display all values in the same row is checked and the Display type is set to Simple separator, then delete the text in the Separator field. Finally set the Display value(s) to 1.

Click Apply.
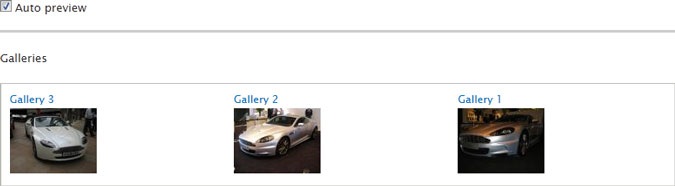
At the bottom of the window the preview should now be showing you what your gallery page will look like.

Click Save at the top right to save the View. Then go the gallery page.

Clicking on one of the images or the gallery title will take you through to the node with the full gallery of images which will open in Colorbox modal window.
Additional changes
Changing the HTML of the galleries page
The basic semantics that come out of Views aren't always the best but you have control to change some of this within Views itself. For Drupal 6, I found the Semantic Views module invaluable, hopefully a full D7 release will come out soon.
In the View edit screen, under Fields click Content: Title.
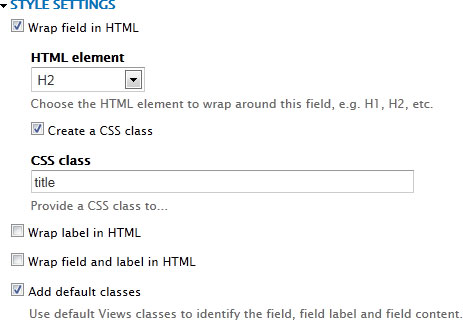
Under Style settings, check the box for Wrap field in HTML and set the HTML element to something which fits in with the flow of your page.

Click Apply and save the View.
Have featured galleries appear at the top of the page
You may have some galleries which are to always appear at the top, there are two ways you can do this within Views.
1) Sticky/Promoted content
You can set the ordering of the view so that Sticky/Promoted content appears first. This is fine if you want the display of these galleries to be the same.
2) Views Attachments
If you want to give more focus to the featured galleries, we can create a Views attachment which we can make appear before the rest of the View which will highlight the selected galleries.
In the edit screen of your view, at the very top under the text Displays click Add then select Attachment.
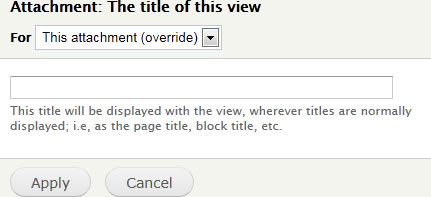
Under Title, click the link and change the settings so it looks like the following:

Remember to change the For to This attachment (override) so that we don't override the basic page's settings. Click Apply.
Now under Fields click Content: Images. Again change For to This attachment (override). Change the Image style from thumbnail to medium.

Click Apply.
Next to Filter criteria click the Add button. Select Content: Promoted to front page and press Add and configure filter criteria.
Once again change For to This attachment (override) and set Promoted to front page to Yes. Click Apply. You may need to go back in and set this to Yes again, I think there is a bug in Views when creating a new filter with override selected.
Under Attachment settings, Attach to click Not defined. Tick Page and press Apply.
Under Displays, click Page. That little bug I briefed upon means that the filter has also appeared on our main page (it shouldn't of). Select it and either remove it if you don't mind the featured galleries appearing twice on the page, otherwise set to No and press Apply.
Save the View and go to the galleries page.
Go in to one of the galleries, click Edit and tick the box next to Promote to front page.
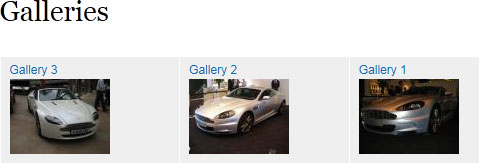
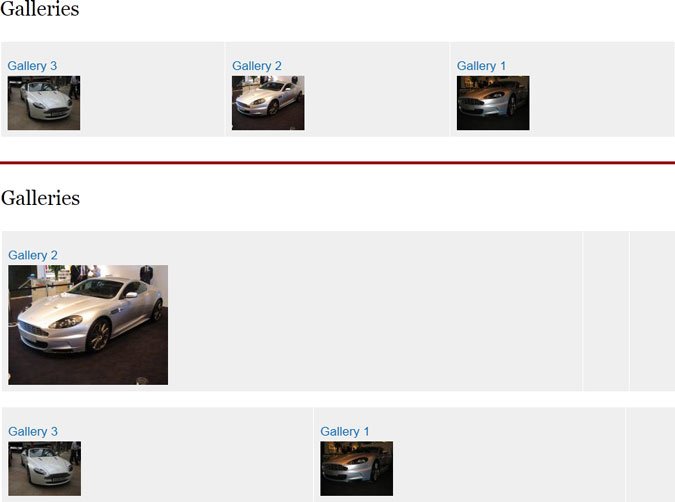
Now go back to your galleries page and you should have two lots of galleries with your promoted gallery appearing at the top with the other galleries underneath with smaller thumbnails. The image below shows what you should have had before promoting the gallery (above the red line) then what it should look like afterwards (below the red line).

All cosmetic changes can be made through the CSS in your theme.
Downloadable Feature
You can download a feature of this from here.
Node view
Some people have mentioned that the node view once you have done this just displays a single column of images and wish to make it a grid like the gallery page. I have written a new tutorial about using Panels and Views to override the node template.


Comments
Anonymous
Fri, 2011-05-27 15:37
Permalink
Nice Job! Thanks for the tutorial
Nice Job! Thanks for the tutorial.
Can you make this an exportable feature & share it? THANKS
-Austin-
james
Fri, 2011-05-27 18:13
Permalink
Good idea, as requested -
Good idea, as requested - http://jamestombs.co.uk/sites/default/files/album_based_image_gallery-7....
Anonymous
Sun, 2011-09-04 14:00
Permalink
How to make it sortable..
Great tutorial ! I was wondering how to add sortable buttons in the header of the view as you can see in this example : http://demo.themesmania.com/converge/portfolio
In this cool portfolio-example the author used taxonomy terms to create the buttons and some jquery to get the great result. I wasn't able to figure it out myself. (All I was able to do is add some jquery with the media module as you can see here : http://drupalthemeplayer.com/node/1)
Do you know how he did this in drupal 7 ?
Johan
james
Sun, 2011-09-04 15:28
Permalink
I actually saw a jQuery
I actually saw a jQuery plugin that did this a few days ago via Twitter but I can't find it now.
The following 2 tutorials teach how to do it though:
Anonymous
Mon, 2011-05-30 17:05
Permalink
THANK YOU!
This was extremely helpful, thank you very much, Jason!!
Anonymous
Wed, 2011-06-01 07:25
Permalink
Sajid
Fantastic tutorial mate!!
Anonymous
Sat, 2011-06-04 01:08
Permalink
Awesome tutorial! I do have
Awesome tutorial! I do have one question though; about the individual gallery pages. So I set up the gallery content type gallery, but it's not very pretty. Is there a way to customize the layout of each gallery with views or something? Thanks for any help!
james
Sat, 2011-06-04 08:29
Permalink
In Drupal 6 I used the Panels
In Drupal 6 I used the Panels node template to display a view rather than using the content types node-type.tpl.php.
Similar to this but using node template rather than taxonomy. Then in views you would do the grid layout with an argument of the node NID from the URL and make sure the images field isn't grouping images.
Anonymous
Sat, 2011-06-04 17:16
Permalink
Thanks for suggestion, but I
Thanks for suggestion, but I cam up with a slightly different solution (without using Panels, yay!). So in the galleries views, I made the text and image link to another custom view *instead* of linking to the physical node (I basically try to remove all references to the physical node, as it would just confuse people). That custom view contains a path argument of "gallery/%" and a "Content: Nid" contextual filter to pull the node ID from the URL, of course! And as far as the layout goes, I found that I prefer the content displayed as an unformatted list with no grouping, and the format should be set to fields. Then, in the fields, I have the title of the gallery and the images are displayed with just a space as a separator. Pagination set to 12 images per page. Since I didn't need comments or a direct way to edit a gallery, it's a pretty simple solution.
I would have liked to use a grid, but when I set the format to that, the images are all put into the first grid space with the other ones showing up empty but still visible. Any reason for this?
Thanks for all of your help again!
james
Sat, 2011-06-04 19:38
Permalink
I guess there may be a
I guess there may be a setting within Views that you are missing. Perhaps you have grouping enabled?
Your solution works but isn't one that I would go down unless you sort out redirection of the node/[nid] URL otherwise you could get penalised by Google for duplicate content.
If you want a bit more control over the layout of your page, try Semantic Views which allows you to define your own HTML markup for the display which not only cuts down on the HTML produced which makes the page smaller but also allows you to style it your way.
Anonymous
Wed, 2011-08-17 20:42
Permalink
argument of the node NID?
Could you be more specific on how to write the argument of the node NID? I have no idea where to start with the code for writing that. I need my images to break into multiple rows, rather than one long column, and have been at this for days. Please help! A detailed tutorial would be great.
james
Thu, 2011-08-18 18:15
Permalink
I have written another
I have written another tutorial on doing this here
Anonymous
Fri, 2011-06-17 07:23
Permalink
Where is the "buy me a beer"
Where is the "buy me a beer" button on this site? :) Thanks a million James, thanks a million ..
-iS
Anonymous
Sun, 2011-06-19 20:14
Permalink
Thanks!
This is a fantastic tutorial for Drupal noobs like myself! Thank you so so much!
Anonymous
Mon, 2011-06-20 07:03
Permalink
doubt
I am newbie plz tell me where to upload the photo........
james
Mon, 2011-06-20 16:57
Permalink
Content > add content
Content > add content
Anonymous
Sat, 2011-07-02 15:51
Permalink
Layout in album
I love the setup, it totally works... but how can you get multiple columns within an album?
james
Sat, 2011-07-02 17:17
Permalink
Best done through your theme
Best done through your theme with a custom node-gallery.tpl.php or you could use a panel override for the node view and put a view in that panel that uses the node id as the argument with the grid view selected.
Alternatively, the simple solution would be to add a bit of CSS.
Anonymous
Tue, 2011-07-05 04:41
Permalink
One step missing
Great tutorial, thanks. Under "setting up the content type," you don't say what choice we should make for "Widget." I am guessing ... "Image"?
james
Tue, 2011-07-05 08:33
Permalink
Yes, it does say: "Under Add
Yes, it does say:
"Under Add new field, enter Images in the label box and images in the name box. Under Field, select Image. Press Save."
Anonymous
Tue, 2011-07-05 22:19
Permalink
Four things
>> Yes, it does say: "Under Add new field, enter Images in the label box and images in the name box. Under Field, select Image. Press Save."
There are four fields to fill out, not three: Label, Name, Field and Widget.
james
Tue, 2011-07-05 22:20
Permalink
I will update the tutorial
I will update the tutorial but most people won't have anything else under the Widget field unless they have some other module installed.
Anonymous
Tue, 2011-07-05 23:14
Permalink
The Four Fields
>> Yes, it does say: "Under Add New Field, enter Images in the Label box and Images in the Name box. Under Field, select Image. Press Save."
It does indeed say that but there are four fields to fill out, not three: Label, Name, Field and Widget.
Anonymous
Tue, 2011-07-05 22:14
Permalink
Gridless Gallery
Great tutorial, thanks. So when I go to the actual gallery, the thumbnails are stacked vertically, not arranged in a grid. What am I doing wrong? Or am I not doing enough.
james
Tue, 2011-07-05 22:19
Permalink
You aren't doing enough but
You aren't doing enough but only because the tutorial doesn't go on that far.
There are a few ways of achieving the grid for the actually gallery node.
Anonymous
Sat, 2011-08-06 00:08
Permalink
What CSS do I edit?
Which CSS file do I edit? I am trying to get the images to appear in rows when the album is clicked on, and honesty I am a noob with css, so I am have a tough time trying to figure out how to make the images appear in rows instead of a never ending column. Please help!!
james
Mon, 2011-08-08 11:11
Permalink
Your themes CSS file. You
Your themes CSS file.
You may also want to look at Display Suite
Anonymous
Sat, 2011-07-09 07:05
Permalink
It nice
Hi thanks you so much i done with it. But how can i Scale And Crop images in thumbnails. Because my images resolution is not the same so when i view is look not good.
Any ideas
thanks
james
Wed, 2011-07-13 17:13
Permalink
You will need to set up a new
You will need to set up a new image style like you would with Imagecache in Drupal 6.
Anonymous
Mon, 2011-08-08 08:17
Permalink
galleriess
thanks for tutorial.............
Anonymous
Mon, 2011-08-08 08:21
Permalink
galleriess
thanks for tutorial.............
Anonymous
Mon, 2011-10-31 14:51
Permalink
Excellent tutorial
Thanks for providing such a clear lesson.
Anonymous
Sat, 2011-11-19 21:32
Permalink
Great tutorial
Thanks for this. Perfect!
Anonymous
Fri, 2012-01-06 12:15
Permalink
Nice tutorial
Do you know maybe why I don't get Multiple Field Settings option when I'm adding image field in views?
james
Fri, 2012-01-06 13:43
Permalink
When you created the field
When you created the field did you set it to allow more than one image?
Anonymous
Tue, 2012-01-24 13:48
Permalink
multiple images upload
hi there, first of all thnx for this great tut.
only i`m missing the option to upload multple images at once.
i`m searching for this option for so long but can`t find it :(
do you know an solution for a bulk upload?
1 picture at the time, is a lot of work on bik albums/galleries
i realy hope you have an answer for it
james
Wed, 2012-01-25 14:13
Permalink
http://drupal.org/project/ima
http://drupal.org/project/image_fupload but it only appears to have a D6 release.
Anonymous
Thu, 2012-01-26 09:49
Permalink
great job..
its very simple as anything..
Alycer
Mon, 2012-03-19 11:21
Permalink
Gallery name
Sir i got a problem regarding with the name of all the image in the gallery...
I got a gallery name Products and all the images that uploaded under the Products gallery are also been named as "product"..i want each image has there own name..for example a hamburger image should be names as "hamburger"......
is there any solution...for this problem... i follow all the steps
Anyway goodjob nice tutorial :)
can u please send a reply to my email rtcerveza@yahoo.com
thank you in advanced
james
Mon, 2012-03-19 20:53
Permalink
For the field settings you
For the field settings you will be able to define whether the title/description fields are visible. Just say yes to them then you will be able to put descriptions in for each individual image.
Then in your view, you can tell it to pull out the title/description of the image rather than the node.
alycer
Tue, 2012-03-20 03:28
Permalink
thanks
thank you sir...i got a problem again in locating the "Then in your view, you can tell it to pull out the title/description of the image rather than the node."
but anyway thank you so much
Alycer
Mon, 2012-03-19 11:50
Permalink
Gallery name
sorry if i post it again..i dont know if my previous comment was been send...anyway great tutorial...
sir i got a few question.. why all the image inside the gallery get all the title of the gallery....
For example my gallery name is "products" the images inside on it has the name products how can i able to name each images into there exact name..for example the images was hamburger i want to name that image to "hamburger"...... because what i got is the image is hamburger and the name above on it is products....
sorry im still noob at drupal ...
thank you in adnvance sir..
Len
Sun, 2012-03-25 16:40
Permalink
Text
The tutorial works perfect. But how can I put some text under each image individual?
Greatz
Len
Sun, 2012-03-25 17:26
Permalink
Text
Hi,
Your tutorial is very clear fo a newcomer like me!
Now I am wondering how i can put a little bit of text under each image?
So everthime you have the possibilty to add a picture you can add some new text under it.
Thanks
james
Mon, 2012-03-26 08:48
Permalink
You will need to enable
You will need to enable 'description' on the image field for your gallery content type. Once that is done, you will be able to use that data in the view.
Rui
Thu, 2012-04-05 17:50
Permalink
Breadcrumbs
Hi,
I realize this is really old, but it server me greatly, it's an awesome tutorial, but I've been struggling into doing something as simple as a breadcrumb navigation for this ?
My setup is exactly like your tutorial, I have a Gallery content type with many images inside (which is a view as per your tutorial about making a grid with all images in it) and I'd like to have a Back link or even a breadcrumb nav at the top of the images view grid to return the user to the /gallery listing.
Any idea on how about I should do this ?
Thanks
james
Tue, 2012-04-10 09:02
Permalink
You can either add the
You can either add the galleries to a menu to have the breadcrumbs appear or you would need to use a custom breadcrumbs module to provide this functionality although I don't know which one would be best though.
Rui Barreiros
Tue, 2012-04-10 14:43
Permalink
Thank you very much, I'll try
Thank you very much, I'll try the menu approach.
Oli
Mon, 2012-04-16 15:32
Permalink
Multiple Field Settings option
I don't get Multiple Field Settings option when I'm adding image field in views, why would this happen?
james
Tue, 2012-04-17 08:44
Permalink
Have you set up your image
Have you set up your image field to allow more than 1 image?
Pages